B
ByeBye 242513
Guten Tag Community,
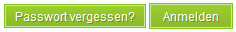
wieso ist der a-Tag "Passwort vergessen?" nicht mit der Höhe vom button/input-Tag "Anmelden" identisch?
Darstellungsfehler tritt nur im Mozilla Firefox auf.

Live-Beispiel:
http://codepen.io/BadRequest/pen/lpBuJ/
P.S.: Gibt es eine CSS-Funktion die eine Klasse ausschließt, wenn das Objekt eine bestimmte Klasse verwendet?
Bsp.: (wird immer verwendet außer das Objekt besitzt die CSS-Klasse "Button")
wieso ist der a-Tag "Passwort vergessen?" nicht mit der Höhe vom button/input-Tag "Anmelden" identisch?
Darstellungsfehler tritt nur im Mozilla Firefox auf.
Live-Beispiel:
http://codepen.io/BadRequest/pen/lpBuJ/
HTML:
<a href="#" class="button green">Passwort vergessen?</a>
<button name="anmelden" type="submit" class="button green">Anmelden</button>
CSS:
.button {
font-family: Arial, sans-serif;
font-size: 1.0em;
text-decoration: none;
text-align: center;
margin-left: 3px;
vertical-align: middle;
display: inline-block;
padding: 3px 10px;
}
.green {
border: 1px solid #83c41a;
color: #ffffff;
text-shadow: 1px 1px 0px #689324;
background-color: #9dce2c;
}
html, body {
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 0.875em;
}P.S.: Gibt es eine CSS-Funktion die eine Klasse ausschließt, wenn das Objekt eine bestimmte Klasse verwendet?
Bsp.: (wird immer verwendet außer das Objekt besitzt die CSS-Klasse "Button")
CSS:
a {
color: #0c0c0c;
}
HTML:
<a href="#">Link 1</a>
<a href="#" class="button">Link 2</a>
Zuletzt bearbeitet von einem Moderator:
