Hallo liebe Foren-Gemeinde,
ich habe ein Dropdown-Menü mittels CSS umgesetzt. Dies funktioniert soweit auch sehr zufriedenstellend. Einziges Problem: hat ein äußerst rechts stehender Menüpunkt weitere Submenüpunkte, so fährt das entsprechende Dropdown-Menü rechts über die Seitenbegrenzung hinaus.
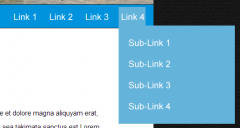
Aktuell sieht das ganze so aus:

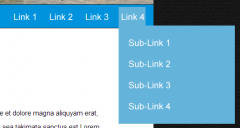
Doch aussehen sollte es so:

Gibt es eine Möglichkeit, dies zu verhindern? Schön wäre natürlich, dass das Dropdown-Menü am Seitenrand hängen bleibt und sich dann nach links verschiebt. Was natürlich nicht hilft, ist es das Submenü nach links zu öffnen. Dann hätte ich das gleiche Problem auf der links Seite. Jetzt habe ich viele, viele Stunden an diesem Problem gebastelt, Google quasi leer gesucht , doch nicht ansatzweise eine Idee. Ich habe auch schon mit den Positionierungen (absolute und relative; das absolute richtet sich nach dem direkt übergeordneten relative) rumprobiert,... ohne Erfolg.
, doch nicht ansatzweise eine Idee. Ich habe auch schon mit den Positionierungen (absolute und relative; das absolute richtet sich nach dem direkt übergeordneten relative) rumprobiert,... ohne Erfolg.
CSS:
HTML:
Natürlich handelt es sich um ein dynamisches Menü, dass aus einer Datenbankabfrage (Schleife) aufgebaut wird. Daher ist eine statische Lösung nicht möglich.
Hat jemand eine Idee? Geht es ohne JavaScript?
Vielen Dank für Eure Unterstützung.
ich habe ein Dropdown-Menü mittels CSS umgesetzt. Dies funktioniert soweit auch sehr zufriedenstellend. Einziges Problem: hat ein äußerst rechts stehender Menüpunkt weitere Submenüpunkte, so fährt das entsprechende Dropdown-Menü rechts über die Seitenbegrenzung hinaus.
Aktuell sieht das ganze so aus:

Doch aussehen sollte es so:

Gibt es eine Möglichkeit, dies zu verhindern? Schön wäre natürlich, dass das Dropdown-Menü am Seitenrand hängen bleibt und sich dann nach links verschiebt. Was natürlich nicht hilft, ist es das Submenü nach links zu öffnen. Dann hätte ich das gleiche Problem auf der links Seite. Jetzt habe ich viele, viele Stunden an diesem Problem gebastelt, Google quasi leer gesucht
CSS:
HTML:
#menuebar { width:100%; }
#menuebar .div { margin:0px auto; width:1110px; height:50px; background:#0093dd; border-top:1px #1f1a17 solid; border-bottom:1px #1f1a17 solid; text-align:left; }
#nav { display:inline-block; width:auto; margin:0px auto auto 10px; padding:0; font-size:14px; }
#nav img { margin-top:3px; margin-bottom:-3px; }
#nav li { margin:5px; float:left; position:relative; list-style:none; }
#nav a { font-weight:normal; color:#ffffff; text-decoration:none; display:block; padding:5px; }
#nav .current a, #nav li:hover > a { background:#64b3da; color:#ffffff; }
#nav .current a, #nav li:hover > a span { display:block; }
/* Drop-Down */
#nav li:hover > ul { visibility:visible; }
#nav ul { visibility:hidden; min-width:250px; position:absolute; background:#64b3da; margin-top:0; }
#nav ul li { float:none; margin:2px -8px 2px -8px; padding:0px 10px 0px 10px; white-space:nowrap; text-align:left; }
#nav ul a { font-weight:normal; }
#nav ul a:hover { background:#0093dd; }HTML:
HTML:
<ul id="nav">
<li><a href="#">Link</a>
// Submenü ausgeben
<ul>
<li><a href="#">Sub-Link</a></li>'."\n";
<li><a href="#">Sub-Link</a></li>'."\n";
<li><a href="#">Sub-Link</a></li>'."\n";
<li><a href="#">Sub-Link</a></li>'."\n";
</ul>
</li>
<li><a href="#">Link</a>
<li><a href="#">Link</a>
<li><a href="#">Link</a>
</ul>Natürlich handelt es sich um ein dynamisches Menü, dass aus einer Datenbankabfrage (Schleife) aufgebaut wird. Daher ist eine statische Lösung nicht möglich.
Hat jemand eine Idee? Geht es ohne JavaScript?
Vielen Dank für Eure Unterstützung.
