pxlArtizzt
Erfahrenes Mitglied
Hallo!
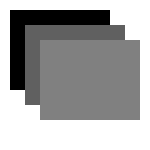
ich möchte 3 Bilder übereinander platzieren, jeweils mit einem Abstand von ca. 20px. Siehe Bild:
http://www.gryphi.us/trash/anordnung.gif
allerdings funkioniert es nicht so recht, die Bilder werden alle untereinander platziert. hier der Code:
weiß da jemand weiter?
ich möchte 3 Bilder übereinander platzieren, jeweils mit einem Abstand von ca. 20px. Siehe Bild:
http://www.gryphi.us/trash/anordnung.gif
allerdings funkioniert es nicht so recht, die Bilder werden alle untereinander platziert. hier der Code:
PHP:
<div style="width: 150px;">
<img src="1.jpg" width="120" height="100" class="imgborder" style="position: relative; top: 0px; left: 0px; z-index: 1;">
<img src="2.jpg" width="120" height="100" class="imgborder" style="position: relative; top: 15px; left: 15px; z-index: 3;">
<img src="3.jpg" width="120" height="100" class="imgborder" style="position: relative; top: 30px; left: 30px; z-index: 2;">
</div>weiß da jemand weiter?