tsbmusic
Erfahrenes Mitglied
Moin moin,
hab mal wieder ein CSS-Problem... Also es geht darum das meine .clearfix-Elemente sich irgendwie nicht so richtig vertragen weil irgendwie macht das einen ungewollten Abstand den ich auch nicht wegbekomme. Hier für euch der Code:
HTML:
Und CSS:
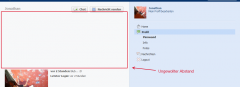
Und im Anhang hab ich noch ein Bild damit ihr wisst was ich meine.
Gruss
tsbmusic
hab mal wieder ein CSS-Problem... Also es geht darum das meine .clearfix-Elemente sich irgendwie nicht so richtig vertragen weil irgendwie macht das einen ungewollten Abstand den ich auch nicht wegbekomme. Hier für euch der Code:
HTML:
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-language" content="de" />
<title>mywilke.de</title>
<link type="text/css" rel="stylesheet" href="http://localhost/mywilke/css/style.css" />
<script type="text/javascript" src="http://localhost/mywilke/js/base.js"></script>
</head>
<body class="profile hasRightCol">
<div id="wrapper">
<div id="header" class="clearfix">
<div class="uiNetwork">
<ul class="uiList">
<li class="uiListItem">
<a href="profile.php"><i class="uiImage_BIG profile"></i></a>
</li>
<li class="uiListItem">
<a href="messages.php"><i class="uiImage_BIG messages"></i></a>
</li>
<li class="uiListItem">
<a href="notifications.php"><i class="uiImage_BIG notifications"></i></a>
</li>
</ul>
</div>
<div class="uiLogo">
<a href="http://localhost/mywilke/"><img src="http://localhost/mywilke/images/logo.png" /></a>
</div>
</div>
<div id="layout" class="clearfix">
<div id="dashboard">
<div class="uiComponent welcome_box">
<div class="uiImageBlock clearfix">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_50.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a> <div class="uiImageBlock_Content">
<h4 class="uiTitle"><a href="http://localhost/mywilke/profile.php?id=1">Jonathan</a></h4>
<a href="editprofile.php">Mein Profil bearbeiten</a>
</div>
</div>
</div>
<hr class="uiComponentSpacer" />
<div class="uiComponent">
<ul class="uiList menu">
<li class="uiListItem ">
<a class="item" href="index.php">
<span class="uiWrap">
<span class="uiWrap_Image"><i class="uiImage home"></i></span>
<span class="uiWrap_Content">Home</span>
</span>
</a>
</li>
<li class="uiListItem active">
<a class="item" href="profile.php">
<span class="uiWrap">
<span class="uiWrap_Image"><i class="uiImage profile"></i></span>
<span class="uiWrap_Content">Profil</span>
</span>
</a>
<ul class="uiSubList">
<li class="uiSubListItem active">
<a class="subitem" href="profile.php?id=1&sk=wall">
<span>Pinnwand</span>
</a>
</li>
<li class="uiSubListItem ">
<a class="subitem" href="profile.php?id=1&sk=info">
<span>Info</span>
</a>
</li>
<li class="uiSubListItem ">
<a class="subitem" href="profile.php?id=1&sk=photos">
<span>Fotos</span>
</a>
</li>
</ul>
</li>
<li class="uiListItem ">
<a class="item" href="messages.php">
<span class="uiWrap">
<span class="uiWrap_Image"><i class="uiImage messages"></i></span>
<span class="uiWrap_Content">Nachrichten</span>
</span>
</a>
</li>
<li class="uiListItem">
<a class="item" href="logout.php">
<span class="uiWrap">
<span class="uiWrap_Image"><i class="uiImage logout"></i></span>
<span class="uiWrap_Content">Logout</span>
</span>
</a>
</li>
</ul>
</div>
</div>
<div id="main" class="clearfix">
<div id="content">
<div class="uiTop">
<div class="uiTopHeader">
<div class="clearfix">
<div class="uiTopButtons">
<a class="button" rel="chat" href="#">
<span class="uiWrap">
<i class="uiImage chat"></i>
<span class="uiButtonText">Chat</span>
</span>
</a>
<a class="button" rel="dialog" href="ajax/new_pm.php">
<i class="uiImage message"></i>
<span class="uiButtonText">Nachricht senden</span>
</a>
</div>
<h4 class="mfb">Jonathan</h4>
</div>
</div>
<div class="uiImageBlock clearfix">
<div class="uiImageBlock_Image">
<img src="http://localhost/mywilke/uploads/avatars/avatar_1_180.png" alt="Jonathan" class="uiBlock" title="Jonathan" /> </div>
<div class="uiImageBlock_Content">
<span class="uiLastPost">
<b>vor 2 Stunden:</b>
blub... :D </span>
<div class="uiUserOverview">
<ul class="uiList">
<li class="uiListItem">
<span>
<b class="uiBlock">Letzter Login:</b>
vor 2 Stunden </span>
</li>
<li class="uiListItem">
<span>
</span>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="uiTop">
<div class="uiComposer">
<h4 class="mfb">Was machst du gerade?</h4>
<form class="uiForm" action="ajax/updatestatus.php" method="POST">
<input type="hidden" name="to_wall_id" value="1" />
<div class="clearfix">
<div class="inputContainer">
<textarea name="statusText" class="textBox textArea_BIG" onfocus="Live.setControl(this);"></textarea>
</div>
<ul class="uiControl uiActions">
<li>
<input type="submit" class="uiBold" name="updateStatus" value="Posten" />
</li>
</ul>
</div>
</form>
</div>
</div><ul class="uiList uiStream"><li class="uiListItem uiWallPost storyContent">
<div class="clearfix uiImageBlock">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_50.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a>
<div class="uiImageBlock_Content">
<h6 class="uiWallPost_Text">
<div><label class="uiDeleteButton button hideButton"><a href=""></a></label></div>
<div class="uiActionHeader">
<a href="http://localhost/mywilke/profile.php?id=1">Jonathan</a> hat seinen Beziehungsstatus auf <span class='uiTitle'>solo</span> gesetzt
</div>
<span>
</span>
</h6>
<div class="uiSubtitle">
<span class="uiDate"><abbr title="Montag, 18. April 2011 um 13:55">vor 2 Stunden</abbr></span>
</div>
<form class="uiForm liveForm_1ae8da36367ef3a7d76a689509623530" action="ajax/modify.php" method="post">
<input type="hidden" name="post_form_id" value="1ae8da36367ef3a7d76a689509623530" />
<input type="hidden" name="post_form_type" value="3" />
<ul class="uiList uiLive">
<li class="uiListItem uiBox uiLikeBox">
<button class="like_link" name="like" type="submit" title="Das find ich gut">
<span class="uiWrap">
<span class="uiWrap_Image"><i class="uiImage rate rate_up"></i></span>
<span class="uiWrap_Content">Find ich gut</span>
</span>
</button>
<span class="uiText"></span>
</li>
<li class="uiListItem">
<ul class="uiList uiCommentList"></ul>
</li>
<li class="uiListItem uiBox">
<div class="uiImageBlock clearfix">
<span class="uiControl">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_40.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a>
</span>
<div class="uiImageBlock_Content">
<div class="commentBox">
<textarea onfocus="return Live.expand(this);" name="add_comment_text" class="textBox commentArea" placeholder="Schreib einen Kommentar"></textarea>
</div>
<ul class="uiActions uiControl">
<li>
<input type="submit" name="comment" value="Kommentieren" />
</li>
</ul>
</div>
</div>
</li>
</ul>
</form>
</div>
</div>
</li><li class="uiListItem uiWallPost storyContent">
<div class="clearfix uiImageBlock">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_50.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a>
<div class="uiImageBlock_Content">
<h6 class="uiWallPost_Text">
<div><label class="uiDeleteButton button hideButton"><a href=""></a></label></div>
<div class="uiActionHeader">
<a href="http://localhost/mywilke/profile.php?id=1">Jonathan</a> an <a href="http://localhost/mywilke/profile.php?id=2">Justus</a>
</div>
<span>
Ich schreib dir mal was auf die pinni :D
</span>
</h6>
<div class="uiSubtitle">
<span class="uiDate"><abbr title="Montag, 18. April 2011 um 13:56">vor 2 Stunden</abbr></span>
</div>
<form class="uiForm liveForm_8ddae40886be3ba9fbd32e32ccba7aa5" action="ajax/modify.php" method="post">
<input type="hidden" name="post_form_id" value="8ddae40886be3ba9fbd32e32ccba7aa5" />
<input type="hidden" name="post_form_type" value="2" />
<ul class="uiList uiLive">
<li class="uiListItem uiBox uiLikeBox">
<button class="like_link" name="like" type="submit" title="Das find ich gut">
<span class="uiWrap">
<span class="uiWrap_Image"><i class="uiImage rate rate_up"></i></span>
<span class="uiWrap_Content">Find ich gut</span>
</span>
</button>
<span class="uiText"></span>
</li>
<li class="uiListItem">
<ul class="uiList uiCommentList"></ul>
</li>
<li class="uiListItem uiBox">
<div class="uiImageBlock clearfix">
<span class="uiControl">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_40.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a>
</span>
<div class="uiImageBlock_Content">
<div class="commentBox">
<textarea onfocus="return Live.expand(this);" name="add_comment_text" class="textBox commentArea" placeholder="Schreib einen Kommentar"></textarea>
</div>
<ul class="uiActions uiControl">
<li>
<input type="submit" name="comment" value="Kommentieren" />
</li>
</ul>
</div>
</div>
</li>
</ul>
</form>
</div>
</div>
</li><li class="uiListItem uiWallPost storyContent">
<div class="clearfix uiImageBlock">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_50.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a>
<div class="uiImageBlock_Content">
<h6 class="uiWallPost_Text">
<div><label class="uiDeleteButton button hideButton"><a href=""></a></label></div>
<div class="uiActionHeader">
<a href="http://localhost/mywilke/profile.php?id=1">Jonathan</a>
</div>
<span>
blub... :D
</span>
</h6>
<div class="uiSubtitle">
<span class="uiDate"><abbr title="Montag, 18. April 2011 um 13:55">vor 2 Stunden</abbr></span>
</div>
<form class="uiForm liveForm_95a1407bf009c2ab760dc13178d15bfa" action="ajax/modify.php" method="post">
<input type="hidden" name="post_form_id" value="95a1407bf009c2ab760dc13178d15bfa" />
<input type="hidden" name="post_form_type" value="1" />
<ul class="uiList uiLive">
<li class="uiListItem uiBox uiLikeBox">
<button class="like_link" name="unlike" type="submit" title="Das find ich nicht mehr gut">
<span class="uiWrap">
<span class="uiWrap_Image"><i class="uiImage rate rate_down"></i></span>
<span class="uiWrap_Content">Find ich nicht mehr gut</span>
</span>
</button>
<span class="uiText">Dir gefällt das</span>
</li>
<li class="uiListItem">
<ul class="uiList uiCommentList"></ul>
</li>
<li class="uiListItem uiBox">
<div class="uiImageBlock clearfix">
<span class="uiControl">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_40.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a>
</span>
<div class="uiImageBlock_Content">
<div class="commentBox">
<textarea onfocus="return Live.expand(this);" name="add_comment_text" class="textBox commentArea" placeholder="Schreib einen Kommentar"></textarea>
</div>
<ul class="uiActions uiControl">
<li>
<input type="submit" name="comment" value="Kommentieren" />
</li>
</ul>
</div>
</div>
</li>
</ul>
</form>
</div>
</div>
</li><li class="uiListItem uiWallPost storyContent">
<div class="clearfix uiImageBlock">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_50.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a>
<div class="uiImageBlock_Content">
<h6 class="uiWallPost_Text">
<div><label class="uiDeleteButton button hideButton"><a href=""></a></label></div>
<div class="uiActionHeader">
<a href="http://localhost/mywilke/profile.php?id=1">Jonathan</a>
</div>
<span>
trainiert gerade ein bisschen.
</span>
</h6>
<div class="uiSubtitle">
<span class="uiDate"><abbr title="Donnerstag, 31. März 2011 um 21:44">vor 17 Tagen</abbr></span>
</div>
<form class="uiForm liveForm_a14dd7d60d3d24ef94f6a9fa58d86a57" action="ajax/modify.php" method="post">
<input type="hidden" name="post_form_id" value="a14dd7d60d3d24ef94f6a9fa58d86a57" />
<input type="hidden" name="post_form_type" value="1" />
<ul class="uiList uiLive">
<li class="uiListItem uiBox uiLikeBox">
<button class="like_link" name="like" type="submit" title="Das find ich gut">
<span class="uiWrap">
<span class="uiWrap_Image"><i class="uiImage rate rate_up"></i></span>
<span class="uiWrap_Content">Find ich gut</span>
</span>
</button>
<span class="uiText"></span>
</li>
<li class="uiListItem">
<ul class="uiList uiCommentList"><li class="uiListItem uiBox uiComment comment_117">
<div class="uiImageBlock clearfix">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_40.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a>
<div class="uiImageBlock_Content commentStoryContent">
<a href="http://localhost/mywilke/profile.php?id=1">Jonathan</a>
<label class="uiDeleteButton uiRight button"><input type="submit" name="delete_com" value="117" /></label>
<span>Geil. :D</span>
<div class="uiSubtitle">
<span class="uiDate"><abbr title="Samstag, 2. April 2011 um 17:54">vor 15 Tagen</abbr></span>
</div>
</div>
</div>
</li></ul>
</li>
<li class="uiListItem uiBox">
<div class="uiImageBlock clearfix">
<span class="uiControl">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_40.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a>
</span>
<div class="uiImageBlock_Content">
<div class="commentBox">
<textarea onfocus="return Live.expand(this);" name="add_comment_text" class="textBox commentArea" placeholder="Schreib einen Kommentar"></textarea>
</div>
<ul class="uiActions uiControl">
<li>
<input type="submit" name="comment" value="Kommentieren" />
</li>
</ul>
</div>
</div>
</li>
</ul>
</form>
</div>
</div>
</li><li class="uiListItem uiWallPost storyContent">
<div class="clearfix uiImageBlock">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_50.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a>
<div class="uiImageBlock_Content">
<h6 class="uiWallPost_Text">
<div><label class="uiDeleteButton button hideButton"><a href=""></a></label></div>
<div class="uiActionHeader">
<a href="http://localhost/mywilke/profile.php?id=1">Jonathan</a>
</div>
<span>
Kleiner Test hier. :P
</span>
</h6>
<div class="uiSubtitle">
<span class="uiDate"><abbr title="Donnerstag, 31. März 2011 um 21:44">vor 17 Tagen</abbr></span>
</div>
<form class="uiForm liveForm_5018d4ce2d13bd3efed8a213d4c5007e" action="ajax/modify.php" method="post">
<input type="hidden" name="post_form_id" value="5018d4ce2d13bd3efed8a213d4c5007e" />
<input type="hidden" name="post_form_type" value="1" />
<ul class="uiList uiLive">
<li class="uiListItem uiBox uiLikeBox">
<button class="like_link" name="unlike" type="submit" title="Das find ich nicht mehr gut">
<span class="uiWrap">
<span class="uiWrap_Image"><i class="uiImage rate rate_down"></i></span>
<span class="uiWrap_Content">Find ich nicht mehr gut</span>
</span>
</button>
<span class="uiText">Dir gefällt das</span>
</li>
<li class="uiListItem">
<ul class="uiList uiCommentList"><li class="uiListItem uiBox uiComment comment_130">
<div class="uiImageBlock clearfix">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_40.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a>
<div class="uiImageBlock_Content commentStoryContent">
<a href="http://localhost/mywilke/profile.php?id=1">Jonathan</a>
<label class="uiDeleteButton uiRight button"><input type="submit" name="delete_com" value="130" /></label>
<span>Alles klar :D</span>
<div class="uiSubtitle">
<span class="uiDate"><abbr title="Mittwoch, 13. April 2011 um 15:46">vor 5 Tagen</abbr></span>
</div>
</div>
</div>
</li></ul>
</li>
<li class="uiListItem uiBox">
<div class="uiImageBlock clearfix">
<span class="uiControl">
<a href="http://localhost/mywilke/profile.php?id=1" class="uiImageBlock_Image"><img src="http://localhost/mywilke/uploads/avatars/avatar_1_40.png" alt="Jonathan" class="uiBlock" title="Jonathan" /></a>
</span>
<div class="uiImageBlock_Content">
<div class="commentBox">
<textarea onfocus="return Live.expand(this);" name="add_comment_text" class="textBox commentArea" placeholder="Schreib einen Kommentar"></textarea>
</div>
<ul class="uiActions uiControl">
<li>
<input type="submit" name="comment" value="Kommentieren" />
</li>
</ul>
</div>
</div>
</li>
</ul>
</form>
</div>
</div>
</li></ul> </div>
</div>
</div>
</div>
</body>Und CSS:
Code:
body {
background: #C5DBF9;
color: #555;
font: 11px "lucida grande",tahoma,verdana,arial,sans-serif;
padding: 0;
margin: 0;
direction: ltr;
word-break: word-wrap;
}
/* Allgemeines */
a {
color: #395A7F;
outline: none;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
img {
border: 0;
vertical-align: middle;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: bold;
color: #999;
margin: 0;
padding: 0;
text-shadow: 0 1px #FFF;
}
h3 {
font-size: 16px;
}
h4 {
font-size: 14px;
}
ul,
li {
list-style-type: none;
padding: 0;
margin: 0;
}
b {
font-weight: bold;
}
input[type=text],
input[type=password],
input[type=checkbox],
select,
textarea {
padding: 3px;
border: 1px solid #D2D8E0;
background: #FFF;
font: inherit;
line-height: 11px;
-moz-border-radius: 3px;
-wekit-border-radius: 3px;
border-radius: 3px;
}
input:hover,
select:hover,
textarea:hover,
input:focus,
select:focus,
textarea:focus {
border-color: #BACADD;
}
input[type=submit],
input[type=button],
button,
.button {
display: inline-block;
background: #F9F9F9;
background: -webkit-gradient(linear,left top,left bottom,from(#F9F9F9),to(#E3E3E3));
background:-moz-linear-gradient(top,#F9F9F9,#E3E3E3);
background:transparent\9;filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#F9F9F9',endColorstr='#E3E3E3');
border-color: #CCCCCC #BBBBBB #A0A0A0;
border-style: solid;
border-width: 1px;
vertical-align: middle;
color: #555;
cursor: pointer;
font: inherit;
padding: 3px 8px;
margin: 0 5px 0 0;
font-size: 11px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
white-space: nowrap;
}
input[type=submit]:hover,
input[type=button]:hover,
button:hover,
.button:hover,
input[type=submit]:focus,
input[type=button]:focus,
button:focus,
.button:focus {
border-color: #939393;
text-decoration: none;
}
input[type=submit][disabled=disabled] {
color: #999;
background: #F9F9F9;
outline: none;
cursor: default;
border-color: #BBBBBB;
}
input[type=submit][disabled=disabled]:hover,
input[type=submit][disabled=disabled]:focus {
outline: none;
border-color: #BBBBBB;
}
input[type=submit].uiBold {
font-weight: bold;
}
.clearfix {
display: block;
}
.clearfix:after {
clear: both;
content: ".";
display: block;
font-size: 0;
height: 0;
line-height: 0;
visibility: hidden;
}
*:first-child+html .clearfix {
min-height: 0;
}
* html .clearfix {
height: 1%;
}
.uiLeftButton {
margin: 0;
float: left;
-moz-border-radius: 3px 0 0 3px;
-webkit-border-radius: 3px 0 0 3px;
border-radius: 3px 0 0 3px;
}
.uiRightButton {
margin: 0;
float: left;
border-width: 1px 1px 1px 0;
-moz-border-radius: 0 3px 3px 0;
-webkit-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
}
.uiRightButton:hover,
.uiRightButton:focus {
border-width: 1px 1px 1px 1px;
margin-left: -1px;
}
.button i {
display: inline-block !important;
vertical-align: top;
margin-right: 5px;
}
.button .uiButtonText {
display: inline-block;
font-weight: bold;
color: #555;
padding: 1px 0 0;
}
.dialog {
background: #777;
background: rgba(0, 0, 0, 0.5);
padding: 10px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
width: 550px;
position: absolute;
top: 30%;
left: 50%;
margin-left: -280px;
}
.dialog .dialog_title {
padding: 3px 5px 7px;
position: relative;
background: #EBF1FA;
border-bottom: 1px solid #DEE4ED;
-moz-border-radius: 4px 4px 0 0;
}
.dialog .dialog_title h2 {
font-size: 16px;
}
.dialog .dialog_title .dialog_close {
color: #999;
font-size: 16px;
padding: 0 5px 3px;
background: #DEE4ED;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
position: absolute;
top: 3px;
right: 5px;
cursor: pointer;
}
.dialog .dialog_title .dialog_close:hover {
background: #999;
color: #FFF;
}
.dialog .dialog_body {
background: #FFF;
-moz-border-radius: 0 0 4px 4px;
-webkit-border-radius: 0 0 4px 4px;
border-radius: 0 0 4px 4px;
}
.dialog .dialog_body .dialog_content {
padding: 10px;
}
#wrapper {
width: 1000px;
margin: auto;
}
#wrapper #header {
background: #336698 url(../images/header.png);
-moz-border-radius: 5px 5px 0 0;
height: 35px;
margin: 10px 0 0 0;
border: 1px solid #063269;
}
#wrapper #header .uiNetwork {
float: right;
margin: 2px 10px;
padding: 2px;
background: url(../images/twhite.png);
border: 1px solid #063269;
-moz-border-radius: 5px;
}
#wrapper #header .uiNetwork ul li {
float: left;
}
#wrapper #header .uiNetwork ul li a {
display: block;
width: 24px;
height: 24px;
margin: 0 8px;
}
#wrapper #layout {
background: #DEE9F9;
border-width: 0 1px 1px 1px;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
#wrapper #header .uiLogo {
margin: 0 0 0 10px;
}
#wrapper #dashboard {
display: none;
float: right;
width: 420px;
padding: 20px;
}
#wrapper #main {
min-height: 300px;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
.hasRightCol #wrapper #dashboard {
display: block;
}
.hasRightCol #wrapper #main {
background: #FFF;
width: 538px;
border: 1px solid #C7D2E0;
border-width: 0 1px 1px;
}
.uiRight {
float: right;
}
.uiLeft {
float: left;
}
.uiTitle {
font-size: 11px;
font-weight: bold;
color: #555;
text-shadow: none;
}
.uiBold {
font-weight: bold;
}
.uiSpacer {
margin: 0 2px;
}
.uiList {
}
.uiList .uiListItem {
display: block;
}
.uiList .uiListItem .uiSubList {
display: none;
}
.uiList .uiListItem .uiSubList .subitem {
padding-left: 36px;
}
.uiList .uiListItem .uiSubList .uiSubListItem.active .subitem {
font-weight: bold;
}
.uiList li:first-child {
border-top: 0;
}
.uiList.menu li a {
display: block;
margin-bottom: 1px;
color: #333;
padding: 3px 10px;
height: 16px;
}
.uiList.menu li a:hover {
background: #D1E3F9;
text-decoration: none;
}
.uiList.menu li.active .item {
background: #C5DBF9;
font-weight: bold;
}
.uiList.menu li.active .uiSubList {
display: block;
}
.uiComponent {
}
.uiComponent.welcome_box {
}
.uiComponentHeader {
border-bottom: 1px solid #D6D7D8;
margin-bottom: 5px;
}
.uiComponentHeader .uiTitle {
margin: 8px 5px 0;
}
.uiComponentBody {
}
.uiComponentSpacer {
height: 0;
border: 0;
padding: 0;
margin: 10px 0;
border-top: 1px solid #D3DDED;
border-bottom: 1px solid #EBF1FA;
}
.uiBox,
.uiBox_BIG {
padding: 10px;
background: #EBF1FA;
border-bottom: 1px solid #DEE4ED;
margin-top: 2px;
}
.uiBox {
width: 388px;
padding: 5px;
}
.uiNub {
height: 5px;
width: 398px;
background: url(../images/arrow-up.png) no-repeat;
background-position: 15px 0;
margin-bottom: -1px;
padding: 0;
float: left;
}
.uiUserOverview {
padding-top: 5px;
line-height: 16px;
}
i.uiImage {
width: 16px;
height: 16px;
display: block;
background: url(../images/iSprite.png);
}
i.uiImage_BIG {
width: 24px;
height: 24px;
display: block;
background: url(../images/iSpriteBig.png);
}
i.uiImage_BIG.messages {
background-position: -24px 0;
}
i.uiImage_BIG.notifications {
background-position: -72px 0;
}
i.uiImage_BIG.profile {
background-position: -96px 0;
}
i.uiImage.wall {
background-position: 0 0;
}
i.uiImage.photos {
background-position: -16px 0;
}
i.uiImage.friends {
background-position: -32px 0;
}
i.uiImage.info {
background-position: -48px 0;
}
i.uiImage.messages {
background-position: -64px 0;
}
i.uiImage.logout {
background-position: -80px 0;
}
i.uiImage.home {
background-position: 0 -40px;
}
i.uiImage.birthday {
background-position: -16px -40px;
}
i.uiImage.love {
background-position: -48px -40px;
}
i.uiImage.message {
background-position: 0 -56px;
}
i.uiImage.chat {
background-position: -16px -56px;
}
i.uiImage.delete {
background-position: -16px -40px;
}
i.uiImage.edit {
background-position: 0px -40px;
}
i.uiImage.rate {
background: url(../images/rate.png);
}
i.uiImage.rate.rate_up {
background-position: 0 0;
}
button:hover i.uiImage.rate.rate_up {
background-position: 0 -16px;
}
i.uiImage.rate.rate_down {
background-position: -16px 0;
}
button:hover i.uiImage.rate.rate_down {
background-position: -16px -16px;
}
.uiWrap {
position: relative;
}
.uiWrap .uiWrap_Image {
float: left;
display: block;
position: absolute;
left: 0px;
}
.uiWrap .uiWrap_Content {
padding-left: 21px;
vertical-align: middle;
}
.uiImageBlock_Image {
float: left;
display: block;
margin-right: 10px;
}
.uiCommentImage {
margin-right: 8px;
}
.uiImageBlock_Content {
display: table-cell;
vertical-align: top;
width: 10000px;
}
h6.uiWallPost_Text {
font-weight: normal;
font-size: 11px;
text-shadow: none;
color: #555;
}
.uiWallPost {
display: block;
border-top: 1px solid #EBEBEB;
padding: 20px;
}
.uiActionHeader {
margin-bottom: 5px;
font-weight: bold;
color: #777;
}
.uiSubtitle {
margin: 5px 0;
color: #777;
}
.uiSubtitle abbr {
border: none;
}
.uiTop {
background: #F7F8F9;
border-bottom: 1px solid #EAEBED;
padding: 20px 20px 0;
}
.uiTopButtons {
float: right;
}
.uiTop.profile {
padding-bottom: 0;
z-index: 99;
}
.uiTopMenu ul {
float: right;
padding-right: 10px;
}
.uiTopMenu ul li {
float: left;
}
.uiTopMenu ul li a {
display: block;
padding: 5px 10px 6px;
margin-left: 5px;
line-height: 16px;
color: #555;
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
.uiTopMenu ul li a:hover {
text-decoration: none;
background: #EBEBEB;
}
.uiTopMenu ul li.active a {
border: 1px solid #EBEBEB;
border-width: 1px 1px 0 1px;
padding: 4px 10px 7px;
background: #FFF;
font-weight: bold;
margin-bottom: -1px;
position: relative;
}
.uiComposer {
padding-bottom: 20px;
}
.uiTopHeader {
margin-bottom: 10px;
}
.uiTopHeader .button {
vertical-align: bottom;
}
.uiLogo {
}
.commentBox, .inputContainer {
border: 1px solid #D2D8E0;
padding: 3px;
background: #FFF;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
.commentBox textarea, .inputContainer textarea {
padding: 0;
margin: 0;
border: 0;
background: transparent;
width: 100%;
overflow: hidden;
line-height: 13px;
height: 14px;
}
.inputContainer textarea {
min-height: 26px;
max-height: 150px;
}
.textArea_BIG {
}
.uiControl {
display: none;
}
.uiActions {
float: right;
padding-top: 5px;
}
.uiActions .button,
.uiActions button,
.uiActions input[type=submit],
.uiActions input[type=button] {
margin: 0 0 0 8px;
}
.uiHidden, .savingMessage {
display: none;
}
.uiLoadingBox {
background: #BEE2FA;
color: #999;
}
/* Paddings */
.pta {
padding: 10px;
}
.pfa {
padding: 5px;
}
.pft {
padding: 5px 0 0;
}
.pfb {
padding: 0 0 5px;
}
/* Margins */
.mta {
margin: 10px;
}
.mna {
margin: 0;
}
.mtb {
margin: 0 0 10px 0;
}
.mfb {
margin: 0 0 5px 0;
}
/* Borders */
.uiBorderBottom {
border-bottom: 1px solid #EBEBEB;
}
.uiBorderTop {
border-top: 1px solid #EBEBEB;
}
/* Colors */
.uiPlaceholder {
color: #999 !important;
}
/*match placeholder/watermark padding to border+padding for input element*/
label.uiPlaceholder {
cursor: text;
padding: 5px;
color: #999999;
}
/* html5 placeholder support */
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder {
color:#999999;
}
input:placeholder, textarea:placeholder {
color:#999999;
}
.uiLive {
}
.child_is_focused .uiControl {
display: block;
}
.uiDeleteButton {
margin: 0;
padding: 3px;
float: right;
opacity: 0;
filter: alpha(opacity=0);
}
.uiDeleteButton input, .uiDeleteButton a {
display: block;
background: transparent url(../images/close.png);
width: 16px;
height: 16px;
overflow: hidden;
padding: 0;
margin: 0;
text-indent: -5000px;
border: 0;
}
.storyContent:hover .hideButton,
.commentStoryContent:hover .uiDeleteButton {
opacity: 1;
filter: alpha(opacity=1);
}Und im Anhang hab ich noch ein Bild damit ihr wisst was ich meine.
Gruss
tsbmusic