wireless-dj
Mitglied
Hallo,
ich hoffe, ich bin hier im richtigen Unterforum...?!
Ich hab ein kleines, kniffeliges Problem:
Innerhalb eines Formulars möchte ich einen zusätzlichen Button einfügen, der eine Variable
in ein Textfeld schreibt. Aber, das geht ja eigentlich innerhalb von
Wie macht man Sowas?
Der Button rechts neben dem Textfeld soll den Wert aus
sodass am Ende mit
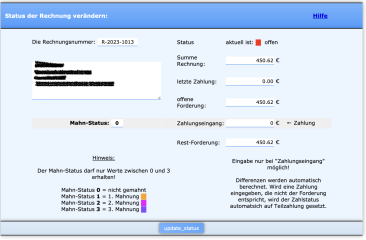
Hier, einmal ganz schnell dargestellt:
Kann mir Jemand helfen?
Danke!!!
ich hoffe, ich bin hier im richtigen Unterforum...?!
Ich hab ein kleines, kniffeliges Problem:
Innerhalb eines Formulars möchte ich einen zusätzlichen Button einfügen, der eine Variable
in ein Textfeld schreibt. Aber, das geht ja eigentlich innerhalb von
<form> ... </form> nicht.Wie macht man Sowas?
Der Button rechts neben dem Textfeld soll den Wert aus
$betrag in das Textfeld schreiben, sodass am Ende mit
update_status das ganze Formular abgeschickt wird.Hier, einmal ganz schnell dargestellt:
PHP:
<?
$page = $_GET["page"];
if ($page == "edit") {
$betrag = 6.45;
?>
<form action="test.php?page=update_status" method="post">
<table width="600" border="1" bgcolor="CDCDCD">
<tr>
<td align="center" height="10">
<?php echo $betrag; ?>
</td>
</tr>
<tr>
<td align="center" height="10">
<input type="text" id="betrag" name="betrag">
<button id="btn">Betrag einfügen</button>
</td>
</tr>
<tr>
<td align="center" height="10">
<input value="update_status" type="submit" class="button">
</td>
</tr>
</table>
</form>
<?
}
if ($page == "update_status") {
$bezahlt = $_POST["betrag"];
echo ("<br><br><br>es wurden $bezahlt bezahlt.<br><br><br>");
echo ("<a href=test.php?page=edit>edit</a>");
}
?>Kann mir Jemand helfen?
Danke!!!