App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Border begrenzen
- Themenstarter 08154711
- Beginndatum
M
Maik
Hi,
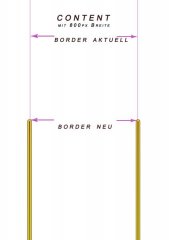
liegt hier nicht eine Begrenzung durch die Breite (800px) vor?
Ansonsten kann dem Inhalt ein horizontaler Außenabstand, oder der umschliessenden Box ein horizontaler Innenabstand mit auf dem Weg gegeben werden, damit der Rahmen (des Inhalts) sich nicht über die gesamte Breite erstreckt.
mfg Maik
liegt hier nicht eine Begrenzung durch die Breite (800px) vor?
Ansonsten kann dem Inhalt ein horizontaler Außenabstand, oder der umschliessenden Box ein horizontaler Innenabstand mit auf dem Weg gegeben werden, damit der Rahmen (des Inhalts) sich nicht über die gesamte Breite erstreckt.
mfg Maik
M
Maik
Schickes GIF, aber der HTML- und CSS-Code wäre hier aussagekräftiger, um der Ursache konkret auf den Grund gehen zu können.
Scheint so, wie wenn der "neue Rahmen" durch eine Grafik erzeugt wird, oder?
mfg Maik
Scheint so, wie wenn der "neue Rahmen" durch eine Grafik erzeugt wird, oder?
mfg Maik
Hi,
Nein ist keine Grafik. Hier mal der Code
Nein ist keine Grafik. Hier mal der Code
Code:
html, body {
margin:0;
padding:0;
height:100%;
background-image: url(../bilder/kachel.gif);
}
* html .clearfix {
height: 1%;
}
div#wrapper {
border-left: #776655 1px solid;
border-right: #776655 1px solid;
position:relative;
margin:0 auto;
width:780px;
min-height:100%;
height:auto !important;
height:100%;
background:url(../bilder/wrapper.gif);
}
div#wrapper p {
margin:0;
padding:10px 70px;
line-height: 15px;
font-size:11px;
}
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Links</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<link href="css/navigation.css" rel="stylesheet" type="text/css" />
<link href="css/links.css" rel="stylesheet" type="text/css" />
<link rel="shortcut icon" href="bilder/favicon1.ico" type="image/x-icon" />
<style type="text/css">
.footerlinks {
margin-left:0px;
}
.linkimg {
margin-left:60px;
margin-top:100px;
}
</style>
</head>
<body>
<div id="wrapper" >
<div >
<div><img class="mainbanner" src="bilder/logo1.jpg" alt="mainbanner" /></div>
<div id="header">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<div><img class="footerlinks" src="bilder/footer.jpg" alt="footer" width="780" height="150" /></div>
</div>
</body>
</html>
M
Maik
Fehlt da noch etwas? Und wo genau taucht bei dir der "Rahmenüberschuß" auf?
Ich frag nur, weil ich in der Seite nirgends deine angehängte GIF-Skizze entdecke, sprich der Rahmen von #wrapper läuft schnurstracks senkrecht nach unten.
Besser, du nennst mal den Link zur Seite, denn nach einer Quizshow ist mir hier wirklich nicht
mfg Maik
Ich frag nur, weil ich in der Seite nirgends deine angehängte GIF-Skizze entdecke, sprich der Rahmen von #wrapper läuft schnurstracks senkrecht nach unten.
Besser, du nennst mal den Link zur Seite, denn nach einer Quizshow ist mir hier wirklich nicht
Tatsächlich? Die alles umschliessende Box #wrapper besitzt doch eine absolute Breite (wenngleich auch nur 780px anstatt der eingangs genannten 800px) :suspekt:Nein es liegt keine Begrenzung vor.
mfg Maik
M
Maik
arkanoid
Mitglied
Ich verstehe zwar auch nicht, was du meinst, aber die Border-Eigenschaft zeichnet einen Border um das gesamte HTML-Element, welches diese Eigenschaft besitzt.
Eine Einschränkung allein über CSS ist daher nicht möglich.
Wenn du uns mal genau beschreiben würdest, was du haben möchstest, dann kann man vielleicht einen Workaround ausarbeiten.
Durch simples Ja und/oder Nein-Beantworten kommt man nicht wirklich schnell zum Ziel
Eine Einschränkung allein über CSS ist daher nicht möglich.
Wenn du uns mal genau beschreiben würdest, was du haben möchstest, dann kann man vielleicht einen Workaround ausarbeiten.
Durch simples Ja und/oder Nein-Beantworten kommt man nicht wirklich schnell zum Ziel
M
Maik
Mir scheint fast, dass wir hier über ungelegte Eier reden 
mfg Maik
mfg Maik