Hi Leute,
Beschäftige mich erst seit einem Tag mit Bootstrap und hatte vorher mit HTML/CSS auch nicht wirklich viel zutun.
Versuche für die Uni etwas AngularJS zu lernen und kam dadurch damit in Verbindung, da es etliche Tutorials verwenden.
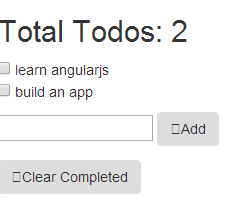
Das Ganze sieht in Chrome jetzt so aus:

Code dazu:
Beschäftige mich erst seit einem Tag mit Bootstrap und hatte vorher mit HTML/CSS auch nicht wirklich viel zutun.
Versuche für die Uni etwas AngularJS zu lernen und kam dadurch damit in Verbindung, da es etliche Tutorials verwenden.
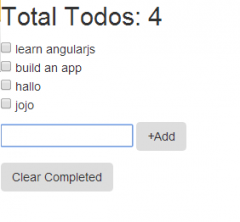
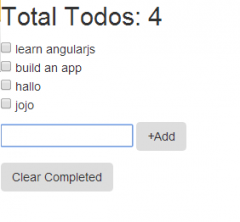
Das Ganze sieht in Chrome jetzt so aus:

Code dazu:
Code:
<html ng-app>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
<script src="http://documentcloud.github.com/underscore/underscore-min.js"></script>
<script type="text/javascript" src="todo.js"></script>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="todo.css">
</head>
<body>
<div ng-controller="TodoCtrl">
<h2> Total Todos: {{getTotalTodos()}}</h2>
<ul class="list-unstyled">
<li ng-repeat="todo in todos">
<input type="checkbox" ng-model="todo.done">
<span class="done-{{todo.done}}">{{todo.text}}</span>
</li>
</ul>
<form class="form-horizontal">
<input type="text" ng-model="formTodoText" ng-model-instant>
<button class="btn" ng-click="addTodo()"> <i class="glyphicon-plus"></i>Add</button>
</form>
<button class="btn"><i class="icon-bar"></i>Clear Completed</button>
</div>
</div>
</body>
</html>