k3nguruh
Erfahrenes Mitglied
Hallo,
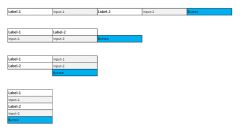
ich versuche mich gerade (eigentlich schon seit Stunden / Tagen) an Bootstrap um das angehängte Aussehen zu realisieren. Es sollen je nach Bildschirmbreite die Form-Elemente anders angeordnet werden. Vll ist das auch gar nicht möglich. Ich würde mich über Infos und vor allem einen Code-Schnipsel sehr freuen.
ich versuche mich gerade (eigentlich schon seit Stunden / Tagen) an Bootstrap um das angehängte Aussehen zu realisieren. Es sollen je nach Bildschirmbreite die Form-Elemente anders angeordnet werden. Vll ist das auch gar nicht möglich. Ich würde mich über Infos und vor allem einen Code-Schnipsel sehr freuen.