rernanded
Erfahrenes Mitglied
Hallo
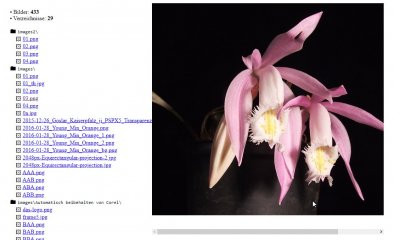
wenn ich Bilder in einem iframe anzeigen lasse dann werden die immer oben links in der Ecke angezeigt.
Ich will aber das sie zentriert angezeigt werden und zwar horizontal und wenn möglich auch vertikal.
Möglich mit css oder besser mit js?
Das habe ich per js versucht, klappt aber nicht.
Moni
wenn ich Bilder in einem iframe anzeigen lasse dann werden die immer oben links in der Ecke angezeigt.
Ich will aber das sie zentriert angezeigt werden und zwar horizontal und wenn möglich auch vertikal.
Möglich mit css oder besser mit js?
Das habe ich per js versucht, klappt aber nicht.
HTML:
<script>
document.querySelector('iframe[name="iframe"]').contentWindow.addEventListener('load',function(e){e.target.body.style.textAlign='center'},true);
</script>
echo '<div style="position: absolute; top: 3%; left: 33%;"><iframe name="iframe" srcdoc="Bildergalerie (Bitte in der Liste links jeweils das gewünschte Bild auswählen und anklicken!)" style="display: block; margin: 0 auto; text-align: center; background: white; border: solid 0px #000; height: 654px; width: 654px;"></iframe></div>';Moni