ikosaeder
Teekannen-Agnostiker
ImageMagick ist ein Bildbearbeitungstool für die Kommandozeile.
Bildbearbeitung in der Kommandozeile, wie geht das denn?
Es geht besser als man denkt.
Der wichtigste Befehl bei ImageMagick ist der convert-Befehl
Dabei ist es erlaubt, als QuellBild und Zielbild den gleichen Namen anzugeben, das Bild wird dann durch die modifizierte Version ersetzt.
Beispiele:
Ausgangsbild

Bilder von einem Format in ein anderes konvertieren.
Eine Übersicht aller von IM unterstüzten Formate findet man unter:
http://www.imagemagick.org/script/formats.php
Man kann ein Bild verkleinern:

es beliebig rotieren:

oder es zurecht schneiden:
Dieser letzte Befehl schneidet aus dem Bild einen 50x50 pixel großen Ausschnitt aus. +100+100 bedeutet, das der Ausschnitt 100 px von der linken, oberen Ecke beginnt.

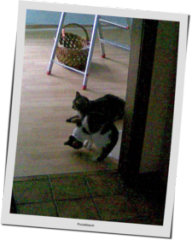
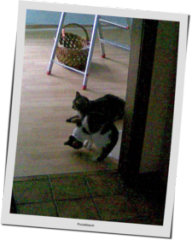
Durch geschickte Kombinationen können interessante Photoeffekte erzeugt werden:

Der Befehl dazu lautet:
Convert bietet noch viel mehr Möglichkeiten, die auf der ImageMagick Webseite sehr gut erklärt werden.
Ich kann in diesem Tutorial nicht alle vorstellen, statt dessen möchte ich auf das eingehen, was ImageMagick meiner Meinung nach zum ultimative Bildtool macht: Skripting.
In den Beispielen oben wurde immer ein Bild manipuliert. Das ist etwas, das man mit Photoshop oder Gimp etc. fast genauso schnell kann.
Im nächsten Beispiel wird das Bild um 35 Grad im Uhrzeigersinn gedreht, auf eine Größe von 600x480 Pixeln gebracht und in das PNG Format gebracht. Ist das Bild größer als die neue Vorgabe, wird es verkleinert, ist es kleiner, wird es vergrößert. IM versucht dabei, das Seitenverhältnis beizubehalten. Das fertige Bild muss deshalb nicht exakt der Vorgabe entsprechen, es ist jedoch nie größer als die angegebene Größe.
Mit einem Shellbefehl läßt sich dies nun auf mehrer Bilder auf einmal anwenden:
Hier wird der Befehl auf alle Jpegs in einem Ordner angewendet. Der Befehl `basename $i jpg`png ersetzt für das Zielbild die Endung jpg durch png.
Auf diese Weise lassen sich zum Beispiel Thumbnails von allen Bildern in einem Ordner erstellen. (Convert hat eine spezielle Option für Thumbnails, es geht aber auch mit resize)
Mit convert kann man auch neue Bilder erzeugen:

Mit einem kleinen Skript kann man so eine ganze Reihe von Platzhaltergrafiken erzeugen.
Ein ähnliches Skript erzeugt aus einem beliebigen Bild ein favicon:
Mit IM und dem pdf-Toolkit http://www.pdflabs.com/tools/pdftk-the-pdf-toolkit/
kann man Vorschaubilder für die Titelseiten aus PDF's erzeugen:
Programmschnittstellen:
ImageMagick bietet Schnittstellen zu verschiedenen Programmier und Skriptsprachen, z.B. PHP.
http://php.net/manual/en/book.imagick.php.
Dies ist nützlich um Fotos, die von Usern hochgeladen wurden, zu bearbeiten. Man kann so serverseitig Forumsavatare auf eine einheitliche Größe und ein einheitliches Bildformat bringen, oder hochgeladene Bilder automatisch mit einem Wasserzeichen versehen.
Hier ist ein Beispiel zu finden, wie man mit ImageMagick captchas erstellt:
http://www.fmwconcepts.com/imagemagick/captcha/index.php
Ich hoffe ich konnte euer Interesse für ImageMagick wecken.
Viel Spaß beim Ausprobieren.
Bildbearbeitung in der Kommandozeile, wie geht das denn?
Es geht besser als man denkt.
Der wichtigste Befehl bei ImageMagick ist der convert-Befehl
Code:
convert -option QuellBild ZielBildBeispiele:
Ausgangsbild

Bilder von einem Format in ein anderes konvertieren.
Code:
convert Bild.jpg Bild.pnghttp://www.imagemagick.org/script/formats.php
Man kann ein Bild verkleinern:
Code:
convert -resize 50% Bild.jpg Bild_klein.jpg
es beliebig rotieren:
Code:
convert -rotate 90 Bild.jpg Bild_90grad.jpg
oder es zurecht schneiden:
Code:
convert -crop 50x50+100+100 Bild.jpg Bild_crop.jpg
Durch geschickte Kombinationen können interessante Photoeffekte erzeugt werden:

Der Befehl dazu lautet:
Code:
convert -caption "Purzelbaum" -font Helvetica Bild_test.jpg -gravity center -background black +polaroid katzen.pngConvert bietet noch viel mehr Möglichkeiten, die auf der ImageMagick Webseite sehr gut erklärt werden.
Ich kann in diesem Tutorial nicht alle vorstellen, statt dessen möchte ich auf das eingehen, was ImageMagick meiner Meinung nach zum ultimative Bildtool macht: Skripting.
In den Beispielen oben wurde immer ein Bild manipuliert. Das ist etwas, das man mit Photoshop oder Gimp etc. fast genauso schnell kann.
Im nächsten Beispiel wird das Bild um 35 Grad im Uhrzeigersinn gedreht, auf eine Größe von 600x480 Pixeln gebracht und in das PNG Format gebracht. Ist das Bild größer als die neue Vorgabe, wird es verkleinert, ist es kleiner, wird es vergrößert. IM versucht dabei, das Seitenverhältnis beizubehalten. Das fertige Bild muss deshalb nicht exakt der Vorgabe entsprechen, es ist jedoch nie größer als die angegebene Größe.
Code:
convert -rotate 35 -resize 600x480 Bild.jpg Bild.pngMit einem Shellbefehl läßt sich dies nun auf mehrer Bilder auf einmal anwenden:
Bash:
for i in *jpg; do convert -rotate 35 -resize 600x480 +repage $i `basename $i jpg`png;doneAuf diese Weise lassen sich zum Beispiel Thumbnails von allen Bildern in einem Ordner erstellen. (Convert hat eine spezielle Option für Thumbnails, es geht aber auch mit resize)
Mit convert kann man auch neue Bilder erzeugen:
Code:
convert -background blue -fill white -font ~/Downloads/fonts/college.ttf -size 100x100 label:100x100 placeholder100x100.gif
Mit einem kleinen Skript kann man so eine ganze Reihe von Platzhaltergrafiken erzeugen.
Code:
#!/bin/bash
for i in $(seq 1 8)
do
for j in $(seq 1 8)
do
x=`expr $i \* 100`
y=`expr $j \* 100`
convert -background blue -fill white -font Helvetica -size $x\x$y label:$x\x$y placeholder$x\x$y.gif
echo $x\x$y
done
doneEin ähnliches Skript erzeugt aus einem beliebigen Bild ein favicon:
Code:
#!/bin/bash
#Erzeugt favicon aus beliebigem Bild,
#erfordert ImageMagick http://www.imagemagick.org
# Aufruf: favicon.sh Bildname
for i in $(seq 4 8)
do
x=`echo "2^$i"|bc`
y=$x
convert -resize $x\x$y! $1 favicon$x.png
done
convert favicon*.png -colors 256 -transparent white favicon.icoMit IM und dem pdf-Toolkit http://www.pdflabs.com/tools/pdftk-the-pdf-toolkit/
kann man Vorschaubilder für die Titelseiten aus PDF's erzeugen:
Code:
#!/bin/bash
for i in *pdf
do
pdftk A=$i.pdf cat A1 output front`basename $`
convert front$i `basename $i pdf`png
doneProgrammschnittstellen:
ImageMagick bietet Schnittstellen zu verschiedenen Programmier und Skriptsprachen, z.B. PHP.
http://php.net/manual/en/book.imagick.php.
Dies ist nützlich um Fotos, die von Usern hochgeladen wurden, zu bearbeiten. Man kann so serverseitig Forumsavatare auf eine einheitliche Größe und ein einheitliches Bildformat bringen, oder hochgeladene Bilder automatisch mit einem Wasserzeichen versehen.
Hier ist ein Beispiel zu finden, wie man mit ImageMagick captchas erstellt:
http://www.fmwconcepts.com/imagemagick/captcha/index.php
Ich hoffe ich konnte euer Interesse für ImageMagick wecken.
Viel Spaß beim Ausprobieren.
Anhänge
Zuletzt bearbeitet von einem Moderator:

