tinella
Erfahrenes Mitglied
Liebe Leute
Ich möchte ein Bild innerhalb eines DIVs positionieren.
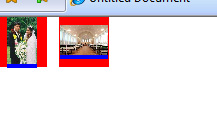
Das Problem ist zu sehen im Attachementbild (blauer Rand = div).
Mit padding-top etc. kann ich das nicht lösen, weil ich zwei Bildformate habe (hoch und quer), deshalb sollte es sich das von selbst zentrieren.
Hoffe ihr versteht was ich meine.
CSS vom Div:
CSS vom Bild:
Ich fummle + google da jetzt schon ne ganze Weile rum und seh noch immer keine Lösung, swär super wenn mir da jemand weiterhelfen könnte
Danke für allfällige Antworten, Tinella
Ich möchte ein Bild innerhalb eines DIVs positionieren.
Das Problem ist zu sehen im Attachementbild (blauer Rand = div).
Mit padding-top etc. kann ich das nicht lösen, weil ich zwei Bildformate habe (hoch und quer), deshalb sollte es sich das von selbst zentrieren.
Hoffe ihr versteht was ich meine.
CSS vom Div:
Code:
#content .thumbnail{
float:left;
width:100px;
height:100px;
display:inline;
margin: 15px 15px 0px 0px;
padding: 0px;
text-align:center;
}CSS vom Bild:
Code:
#content .thumbnail img{
border: 1px solid #778899;
padding: 1px;
vertical-align:middle;
}Ich fummle + google da jetzt schon ne ganze Weile rum und seh noch immer keine Lösung, swär super wenn mir da jemand weiterhelfen könnte
Danke für allfällige Antworten, Tinella
Anhänge
Zuletzt bearbeitet: