Webhufi
Erfahrenes Mitglied
Hallo und guten Tag,
ich glaube, ich muss mich da gleich direkt an @Sempervivum wenden, der mir schon oft so toll geholfen hat: Es geht um diese Seite
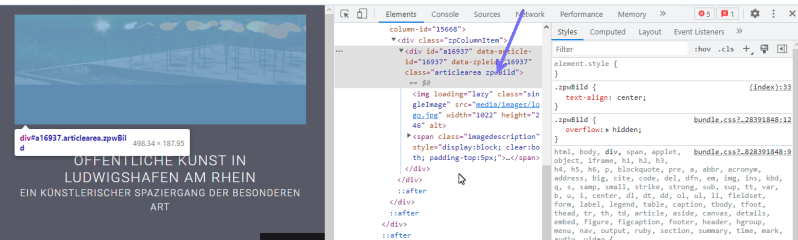
In diesem Layout lässt sich das Banner nicht zentrieren. Ich kann nicht so weit in den Code eingreifen, um diesem <div> das align=center zuzuweisen. Es wäre aber möglich, wie im Bild rechts unten zu sehen, ein CSS einzufügen: Hättest du dazu eine Idee?
Es sieht einfach bescheuert aus, wenn auf einem großen Monitor das Bild links klebt...
Herzliche Grüße
Norbert
ich glaube, ich muss mich da gleich direkt an @Sempervivum wenden, der mir schon oft so toll geholfen hat: Es geht um diese Seite
In diesem Layout lässt sich das Banner nicht zentrieren. Ich kann nicht so weit in den Code eingreifen, um diesem <div> das align=center zuzuweisen. Es wäre aber möglich, wie im Bild rechts unten zu sehen, ein CSS einzufügen: Hättest du dazu eine Idee?
Es sieht einfach bescheuert aus, wenn auf einem großen Monitor das Bild links klebt...
Herzliche Grüße
Norbert