preko
Erfahrenes Mitglied
Hi,
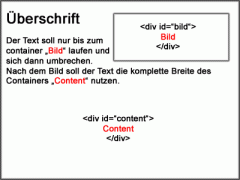
ich habe ein Außencontainer ("Content") und einen anderen, darin befindlichen Container ("Bild") -> s. angehängtes Bild.
Ich möchte nun den Container Bild für ein - je nach Seite wechselndes - Bild verwenden. Der Text im Container "Content" soll um den Container "Bild" fließen/umbrechen, ohne dahinter zu verschwinden. Ist das Bild "zuende", soll der Text dann die komplette Breite des Containers "Content" nutzen.
Gibt es eine CSS (oder andere) Formatierungsmöglichkeit um dieses zu bewerkstelligen? Mir sind gerade die Ideen ausgegangen...
Beste Grüße!
ich habe ein Außencontainer ("Content") und einen anderen, darin befindlichen Container ("Bild") -> s. angehängtes Bild.
Ich möchte nun den Container Bild für ein - je nach Seite wechselndes - Bild verwenden. Der Text im Container "Content" soll um den Container "Bild" fließen/umbrechen, ohne dahinter zu verschwinden. Ist das Bild "zuende", soll der Text dann die komplette Breite des Containers "Content" nutzen.
Gibt es eine CSS (oder andere) Formatierungsmöglichkeit um dieses zu bewerkstelligen? Mir sind gerade die Ideen ausgegangen...
Beste Grüße!