Hallo liebe Tutorialer
Könnte mir in die Finger beißen, da denkt man man könnte so langsam CSS und dann kommt wieder so ein Ding um die Ecke,als will Gott das ich kein CSS lernen soll ,hab auch schon alle in ICQ gefragt und jetzt auch alle TUT´s im Netz durchgelesen
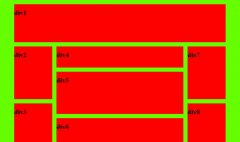
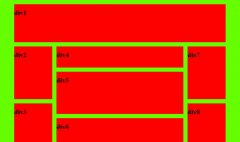
Habe 8 Div Boxen mit Dreamwaver erstehlt und noch eine um die 8Boxen gezogen die die mitte im Brower macht das siht so bei mir aus:
CSS:
HTML:
Funktioniert auch so wie ich es will,hier mal ein BILD davon :

Nur wie ihr seht richtet sich das ganze nach festen maßen ,das soll sich ändern
da ich zb. in Box4 den Inhalt aus der Datenbank mit einer Schleife apfrage und wenn
das Maß
 )
)
Ich habe mir das jetzt so gedacht das sich der apstand nicht von allen Boxen berechnet
sondern nur von zb. Box4 zu Box5 in der höhe 10px egal wie groß Box4 ihn der Höhe wird
das sich Box5 mit rutscht und der apstand dann immer noch 10px apstand haben das soll so mit allen Boxen sein untereinander?
Was mus ich ändern bitte gut erklären bin kein Profi
Gruß No-Body;-]
Könnte mir in die Finger beißen, da denkt man man könnte so langsam CSS und dann kommt wieder so ein Ding um die Ecke,als will Gott das ich kein CSS lernen soll ,hab auch schon alle in ICQ gefragt und jetzt auch alle TUT´s im Netz durchgelesen
Habe 8 Div Boxen mit Dreamwaver erstehlt und noch eine um die 8Boxen gezogen die die mitte im Brower macht das siht so bei mir aus:
CSS:
PHP:
body {
background-color:#66FF00;
}
#main {
position:relative;
width: 1000px;
margin: 20px auto;
}
#div1 {position:absolute;
background-color:#FF0000;
width:1000px;
height:180px;
top:0px;
left:0px;
z-index:3;
}
#div2 {position:absolute;
background-color:#FF0000;
width:180px;
height:250px;
top:200px;
left:0px;
z-index:3;
}
#div3 {position:absolute;
background-color:#FF0000;
width:180px;
height:250px;
top:470px;
left:0px;
z-index:3;
}
#div4 {position:absolute;
background-color:#FF0000;
width:600px;
height:100px;
top:200px;
left:200px;
z-index:3;
}
#div5 {position:absolute;
background-color:#FF0000;
width:600px;
height:200px;
top:320px;
left:200px;
z-index:3;
}
#div6 {position:absolute;
background-color:#FF0000;
width:600px;
height:300px;
top:540px;
left:200px;
z-index:3;
}
#div7 {position:absolute;
background-color:#FF0000;
width:180px;
height:250px;
top:200px;
left:820px;
z-index:3;
}
#div8 {position:absolute;
background-color:#FF0000;
width:180px;
height:250px;
top:470px;
left:820px;
z-index:3;
}HTML:
PHP:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" href="/test/test.css" type="text/css" />
<title>Unbenanntes Dokument</title>
</head>
<body><div id="main">
<div id="div1"><h1>div1</h1></div>
<div id="div2"><h1>div2</h1></div>
<div id="div3"><h1>div3</h1></div>
<div id="div4"><h1>div4</h1></div>
<div id="div5"><h1>div5</h1></div>
<div id="div6"><h1>div6</h1></div>
<div id="div7"><h1>div7</h1></div>
<div id="div8"><h1>div8</h1></div>
</div>
</body>
</html>Funktioniert auch so wie ich es will,hier mal ein BILD davon :

Nur wie ihr seht richtet sich das ganze nach festen maßen ,das soll sich ändern
da ich zb. in Box4 den Inhalt aus der Datenbank mit einer Schleife apfrage und wenn
das Maß
height:100px; übertrifft wird alles falsch veschoben(macht sinn#div4 {position:absolute;
background-color:#FF0000;
width:600px;
height:100px;
top:200px;
left:200px;
z-index:3;
}
Ich habe mir das jetzt so gedacht das sich der apstand nicht von allen Boxen berechnet
sondern nur von zb. Box4 zu Box5 in der höhe 10px egal wie groß Box4 ihn der Höhe wird
das sich Box5 mit rutscht und der apstand dann immer noch 10px apstand haben das soll so mit allen Boxen sein untereinander?
Was mus ich ändern bitte gut erklären bin kein Profi
Gruß No-Body;-]
