Hallo,
Ich hab eine Tabelle mit 1 Zeile und 2 Spalten. In der Spalte 2 sind div. Buttons, Kalender usw.
In der Spalte 1: Ein ASP-Panel (damit ich Scrollbars habe). In diesem Panel ist eine ASP-Table, also eine Tabelle die von mir per Code dynamisch aufgefüllt und eingeteilt wird.
Das Problem ist nun folgendes: In meine ASP-Table füge ich (je nachdem was in der Datenbank steht) Spalten ein. Jede Spalte hat eine fixe Breite von 200px. Die Breite der ASP-Table wird ebenfalls fixiert (1 Spalte --> Tabellenbreite 200px, 2 Spalten --> Tabellenbreite 400px, usw.)
Das Panel hat eine Breite von 100%. Wenn jetzt die ASP-Table größer als die Fensterbreite ist, dann SOLLTE doch logischerweise die Scrollbar am Panel auftauchen, damit nicht die Browserscrollbar erscheint. Tut es aber nicht, auch nicht wenn ich die Panelbreite auf 50% oder 1% stelle.
z.B.: bei 50% Panelbreite ist das Panel 50% und man kann Horizontal scrollen, aber trotzdem verschiebt sich die ganze Webseite nach rechts und die Browser-Scrollbar erscheint. Sollte es ja nicht, weil meine Table ja im Panel is ?!
Stelle ich die Panelbreite auf 500px, dann funktioniert es... sprich 500px Breite, Scrollbar am Panel vorhanden, KEINE verschiebung der Webseite und KEINE Browser-Scrollbar.
Wieso funktioniert das nur wenn ich eine Pixel-Breite eingebe? Wieso geht das nicht bei % ?
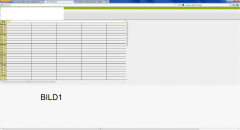
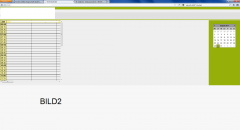
Ich habe 2 Screenshots eingefügt. Bild1: 50%, Bild2: 500px ...
Es muss so wie in Bild2 sein, nur das dieses Panel bis zum grünen Rand geht und das muss bei jeder Bildschirmauflösung passen. (Deswegen wollte ich die Panel-Breite auf 100% stellen).
Hat jemand eine Idee wie ich das machen kann?
Lg,
Domsi
PS: Egal ob es IE oder FF ist, bei beiden ist dieses Problem
Ich hab eine Tabelle mit 1 Zeile und 2 Spalten. In der Spalte 2 sind div. Buttons, Kalender usw.
In der Spalte 1: Ein ASP-Panel (damit ich Scrollbars habe). In diesem Panel ist eine ASP-Table, also eine Tabelle die von mir per Code dynamisch aufgefüllt und eingeteilt wird.
Das Problem ist nun folgendes: In meine ASP-Table füge ich (je nachdem was in der Datenbank steht) Spalten ein. Jede Spalte hat eine fixe Breite von 200px. Die Breite der ASP-Table wird ebenfalls fixiert (1 Spalte --> Tabellenbreite 200px, 2 Spalten --> Tabellenbreite 400px, usw.)
Das Panel hat eine Breite von 100%. Wenn jetzt die ASP-Table größer als die Fensterbreite ist, dann SOLLTE doch logischerweise die Scrollbar am Panel auftauchen, damit nicht die Browserscrollbar erscheint. Tut es aber nicht, auch nicht wenn ich die Panelbreite auf 50% oder 1% stelle.
z.B.: bei 50% Panelbreite ist das Panel 50% und man kann Horizontal scrollen, aber trotzdem verschiebt sich die ganze Webseite nach rechts und die Browser-Scrollbar erscheint. Sollte es ja nicht, weil meine Table ja im Panel is ?!
Stelle ich die Panelbreite auf 500px, dann funktioniert es... sprich 500px Breite, Scrollbar am Panel vorhanden, KEINE verschiebung der Webseite und KEINE Browser-Scrollbar.
Wieso funktioniert das nur wenn ich eine Pixel-Breite eingebe? Wieso geht das nicht bei % ?
Ich habe 2 Screenshots eingefügt. Bild1: 50%, Bild2: 500px ...
Es muss so wie in Bild2 sein, nur das dieses Panel bis zum grünen Rand geht und das muss bei jeder Bildschirmauflösung passen. (Deswegen wollte ich die Panel-Breite auf 100% stellen).
Hat jemand eine Idee wie ich das machen kann?
Lg,
Domsi
PS: Egal ob es IE oder FF ist, bei beiden ist dieses Problem