Neok
Erfahrenes Mitglied
Guten Tag!
Ich versuche eine App zu erstellen, um einige Grundlagen zu erlernen.
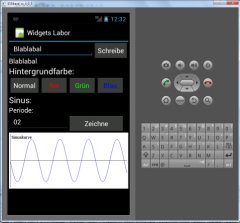
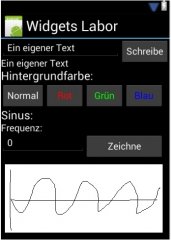
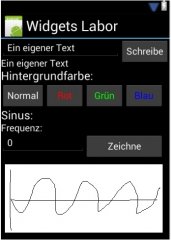
Unter anderem soll es ein Textfeld geben und einen Button, welcher, wenn man auf ihn drückt, einen Sinus zeichnen soll.

Das weiße Feld mit dem Sinus (mit Paint selbst in den Screenshot eingefügt ), möchte ich mit einer neuen View-Klasse realisieren. Zusätzlich soll das wie gehabt als Element in das XML-Layout einfügbar sein.
), möchte ich mit einer neuen View-Klasse realisieren. Zusätzlich soll das wie gehabt als Element in das XML-Layout einfügbar sein.
Ich weiß jetzt nicht so recht wie ich da vorgehen soll :-(
Ich habe auf http://developer.android.com/guide/topics/graphics/2d-graphics.html nachgeschaut und denke der Weg Draw with a Canvas und denn On a View sollte der richtige sein.
So denn hab ich angefangen eine Neue View-Klasse zu erstellen (SinusView) und diese beiden Konstruktoren erstellt (wie genau das mit den Konstruktoren funktioniert weiß ich auch nicht, was Konstruktoren sind weiß ich schon und ich weiß das man diese wohl braucht damit man die neue Klasse ins XML-Layout einbauen kann.).
Zu guter letzt hab ich denn noch die onDraw Callback Methode erstellt, ich denke in dieser sollte man das Bild dann berechnen, aber wie bekomme ich das denn angezeigt? Was hat es mit dem Canvas Parameter auf sich?
Das Ganze sieht dann so aus:
weiter weiß ich nun auch nicht, falls das überhaupt der richtige Weg ist.
Es wär toll wenn mir jemand erklären könnte wie man ein einfaches selbst generiertes Bild ( ein blaues Rechteck zum Beispiel ) darstellt, mit den Maßen wie sie im XML-Layoutelement angegeben sind.
Vielen Dank!
Ich versuche eine App zu erstellen, um einige Grundlagen zu erlernen.
Unter anderem soll es ein Textfeld geben und einen Button, welcher, wenn man auf ihn drückt, einen Sinus zeichnen soll.

Das weiße Feld mit dem Sinus (mit Paint selbst in den Screenshot eingefügt
Ich weiß jetzt nicht so recht wie ich da vorgehen soll :-(
Ich habe auf http://developer.android.com/guide/topics/graphics/2d-graphics.html nachgeschaut und denke der Weg Draw with a Canvas und denn On a View sollte der richtige sein.
So denn hab ich angefangen eine Neue View-Klasse zu erstellen (SinusView) und diese beiden Konstruktoren erstellt (wie genau das mit den Konstruktoren funktioniert weiß ich auch nicht, was Konstruktoren sind weiß ich schon und ich weiß das man diese wohl braucht damit man die neue Klasse ins XML-Layout einbauen kann.).
Zu guter letzt hab ich denn noch die onDraw Callback Methode erstellt, ich denke in dieser sollte man das Bild dann berechnen, aber wie bekomme ich das denn angezeigt? Was hat es mit dem Canvas Parameter auf sich?
Das Ganze sieht dann so aus:
Java:
public class SinusView extends View {
// XML mit Style
public SinusView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
// XML
public SinusView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
// Hier den Sinus berechnen und die Grafik ausgeben
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
}
}Es wär toll wenn mir jemand erklären könnte wie man ein einfaches selbst generiertes Bild ( ein blaues Rechteck zum Beispiel ) darstellt, mit den Maßen wie sie im XML-Layoutelement angegeben sind.
Vielen Dank!
Zuletzt bearbeitet: