Hallo
Ich habe mir heute mal die Grundsatzfrage gestellt, ob HTML-Listen im Zeitalter von CSS überhaupt noch einen Sinn machen. Den ganzen Tag habe ich mich mit einer Liste herumgequält...
Obwohl ich mich nicht zu den ganz grünen Anfängern zähle, habe ich doch nicht sooo viel Erfahrung mit Listen, aber wie sie aufgebaut sind, ist mir schon klar. Allerdings ist mir kein eindeutiger Vorteil von HTML-Listen im Gegensatz zu CSS-Konstruktionen aufgefallen. Im Gegenteil, die Definition einer verschachtelten Liste und anschließender CSS-Formatierung scheint mir eher umständlich.
Aber der Hammer war, als ich versucht habe einen Begriff meiner Liste, zu verlinken.
Alles was im Anschluß an den Verweis "<li> <a href="razz311..." kommt, behält die Eigenschaft die mit a.hover definiert wurde. Das heißt: Jeder Text wird beim Überfahren mit der Maus gelb hinterlegt. Das geht bis zu der Stelle wo eine andere Art von Verweis, eine andere "class", mit einem anderen a.hover, zugewiesen bekommt.
Mit IE geht's (ausnahmsweise)
mit Opera auch,
aber leider nicht mit Firefox?!
Oder liegt es gar an irgendwelchen persönlichen Einstellungen...?
Wem geht da ein Licht auf?
Ein funktionierendes Muster, auf das wesentliche reduziert, habe ich unter diesem Link abgelegt.
http://www.hhoffmann.com/muster/liste.html
HH
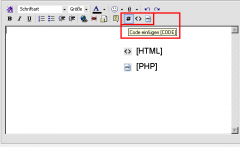
PS. Wird hier im Forum irgendwo erkärt, wie man Code in den Thread einfügt?
Ich habe mir heute mal die Grundsatzfrage gestellt, ob HTML-Listen im Zeitalter von CSS überhaupt noch einen Sinn machen. Den ganzen Tag habe ich mich mit einer Liste herumgequält...
Obwohl ich mich nicht zu den ganz grünen Anfängern zähle, habe ich doch nicht sooo viel Erfahrung mit Listen, aber wie sie aufgebaut sind, ist mir schon klar. Allerdings ist mir kein eindeutiger Vorteil von HTML-Listen im Gegensatz zu CSS-Konstruktionen aufgefallen. Im Gegenteil, die Definition einer verschachtelten Liste und anschließender CSS-Formatierung scheint mir eher umständlich.
Aber der Hammer war, als ich versucht habe einen Begriff meiner Liste, zu verlinken.
Alles was im Anschluß an den Verweis "<li> <a href="razz311..." kommt, behält die Eigenschaft die mit a.hover definiert wurde. Das heißt: Jeder Text wird beim Überfahren mit der Maus gelb hinterlegt. Das geht bis zu der Stelle wo eine andere Art von Verweis, eine andere "class", mit einem anderen a.hover, zugewiesen bekommt.
Mit IE geht's (ausnahmsweise)
mit Opera auch,
aber leider nicht mit Firefox?!
Oder liegt es gar an irgendwelchen persönlichen Einstellungen...?
Wem geht da ein Licht auf?
Ein funktionierendes Muster, auf das wesentliche reduziert, habe ich unter diesem Link abgelegt.
http://www.hhoffmann.com/muster/liste.html
HH
PS. Wird hier im Forum irgendwo erkärt, wie man Code in den Thread einfügt?