Starfox2007
Mitglied
Hi zusammen,
Ich habe bei meinem 3 Spalten-layout mit der Dynamik ein Problemchen
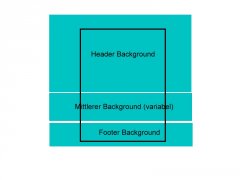
Die unten angehängte Grafik zeigt wie ich es gerne haben möchte.
Header ist eine Background Grafik die immer statisch ist, dann kommen Mittlerer Background der soll nach unten variabel sein und eben Footer Background.
Der schwarze Rahmen soll nun ein Div sein der über den statischen Header Background geht und dann aber je nach Höhe den Mittleren Background mit nach unten erweitert.
Hier mal der Quellcode:
Ich habe bei meinem 3 Spalten-layout mit der Dynamik ein Problemchen
Die unten angehängte Grafik zeigt wie ich es gerne haben möchte.
Header ist eine Background Grafik die immer statisch ist, dann kommen Mittlerer Background der soll nach unten variabel sein und eben Footer Background.
Der schwarze Rahmen soll nun ein Div sein der über den statischen Header Background geht und dann aber je nach Höhe den Mittleren Background mit nach unten erweitert.
Hier mal der Quellcode:
Code:
<body>
<div id="header-bg">
<div id="inhaltvariabel">
</div>
<div id="mittlerer-bg">
</div>
</div>
<div id="footer-bg">
</div>
</body>
PHP:
#header-bg {
margin-top:0px;
width:100%;
height:1200px;
background-image: url("../images/header-bg.jpg");
background-position:top;
background-repeat:no-repeat;
}
#mittlerer-bg {
position:absolute;
margin-top:1200px;
width:100%;
height:152px;
background-image: url("../images/mittlerer-bg.jpg");
background-repeat:repeat-y;
background-position:center;
z-index:100;
}
#footer-bg {
position:absolute;
margin-top:152px;
width:100%;
height:31px;
background-image: url("../images/footer-bg.jpg");
background-repeat:no-repeat;
background-position:bottom;
z-index:100;
}
#inhaltvariabel {
position:absolute;
margin-left:auto;
margin-right:auto;
top:300px;
width:990px;
height:1600px;
background-color:#63F;
z-index:200;
}