rollerueckwaerts
Erfahrenes Mitglied
Eigentlich ne simple Sache aber irgendwie klappt es nicht. Hab schon fleiig gegooglt, alles mögliche probiert, aber sie bleiben weiterhin untereinander 
Freue mich über jeden Tipp
HTML:
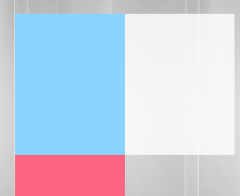
#page{
background-color: rgba(255,255,255,0.81); (weiß)
position: absolute;
margin-top: -120px;
margin-left: 25%;
width: 50%;
top: 30%;
height: 60%;
}
#left{
background-color:#8ad4ff; (blau)
width:50%;
height:100%;
float: :left;
}
#right{
background-color: #ff6581; (rot)
width:50%;
height:100%;
float: :left;
}
<div id="page">
<div id="left"></div>
<div id="right"></div>
</div>Freue mich über jeden Tipp