Adi | tmine
Erfahrenes Mitglied
Hiho ich komm grad nit weiter,...
Hab ein problem mit 2 divs, und zwar der sidebar und dem content
unten mein CSS Code, ...
Also ich will, dass das Side div gleich gross is wie der Content.
Zuerst dachte ich, ich könne das leicht mit 100% height machen, aber das geht ja nur mit width... leider. Was muss ich nun machen, das die gleich gross sind?
CSS CODE:
PS: Ich brächte ne lösung, die auch im IE geht, danke ...
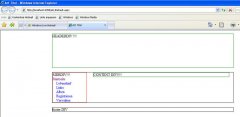
Linkes Bild: FF
rechtes Bild: IE
Hab ein problem mit 2 divs, und zwar der sidebar und dem content
unten mein CSS Code, ...
Also ich will, dass das Side div gleich gross is wie der Content.
Zuerst dachte ich, ich könne das leicht mit 100% height machen, aber das geht ja nur mit width... leider. Was muss ich nun machen, das die gleich gross sind?
CSS CODE:
Code:
#content
{
border: solid 1px green;
height: auto;
width: 600px;
}
#header
{
border: solid 1px green;
height: 150px;
width: 800px;
}
#side
{
border: solid 1px red;
float: left;
height: 100%;
width: 200px;
}
#page
{
height: auto;
width: 800px;
border: solid 1px purple;
margin: auto;
}
#main
{
height: auto;
width: 800px;
border: solid 1px black
}PS: Ich brächte ne lösung, die auch im IE geht, danke ...
Linkes Bild: FF
rechtes Bild: IE