Hallo,
ich bin gerade dabei eine bestehende Homepage vom Tabellen-Layout in ein div-Layout umzubauen. Allerdings habe ich jetzt bereits am Anfang ein Problem. Ich möchte eine abgerundete Box (div class="main") haben, die den Inhalt (div class="vinhalt") enthält. Dies klappt auch alles.
Jetzt möchte ich im div vinhalt eine zweispaltige "Tabelle" erstellen. Dazu erstelle ich das div Tabelle. Die Spalten erzeuge ich mit den divs "lspalte" und "rspalte".
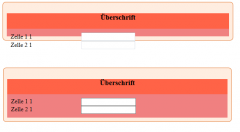
Der Internet Explorer zeigt mir das auch alles "richtig" an oder besser so wie ich es haben will. Nur im Firefox sind die divs "lspalte" und "rspalte" irgendwie vom div "tabelle" losgelöst und werden unter ihm dargestellt.
Wäre nett, wenn mit jemand helfen könnte.
Viele Grüße
ich bin gerade dabei eine bestehende Homepage vom Tabellen-Layout in ein div-Layout umzubauen. Allerdings habe ich jetzt bereits am Anfang ein Problem. Ich möchte eine abgerundete Box (div class="main") haben, die den Inhalt (div class="vinhalt") enthält. Dies klappt auch alles.
Jetzt möchte ich im div vinhalt eine zweispaltige "Tabelle" erstellen. Dazu erstelle ich das div Tabelle. Die Spalten erzeuge ich mit den divs "lspalte" und "rspalte".
CSS:
<html>
<head>
<title>Tabelle in div</title>
<style type="text/css">
#main {
display: block;
background: #ffede0;
border-radius: 0.5em;
border: 1px solid #df6c20;
padding: 10px;
margin: 10px;
}
#main .vinhalt {
display: block;
background: #ff6347;
}
#main .vinhalt .tabelle {
display: block;
padding: 10px;
background: #f08080;
}
#main .vinhalt .tabelle .lspalte {
width: 33%;
float: left;
}
#main .vinhalt .tabelle .rspalte {
width: 66%;
float:left;
}
#main .vinhalt .tabelle .clear {
clear: all;
}
</style>
</head>
<body>
<div id="main">
<div class="vinhalt">
<h3 align="center">Überschrift</h3>
<div class="tabelle">
<div class="lspalte">
Zelle 1 1
</div>
<div class="rspalte">
<input type="text">
</div>
<div class="clear"></div>
<div class="lspalte">
Zelle 2 1
</div>
<div class="rspalte">
<input type="text">
</div>
<div class="clear"></div>
</div>
</div>
</div>
</body>
</html>Wäre nett, wenn mit jemand helfen könnte.
Viele Grüße