Fonex47
Mitglied
Es ist wirklich ein schwieriges thema, würde mich freuen wenn sich jemand melden würde.
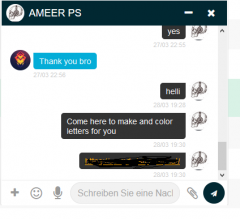
Wie auf dem Bild zu sehen sind die Chatblasen untereinander.
Ich möchte die aber wie auf der rechten seite , einmal empfänger links und absender rechts.
Es klingt erstmal leicht, nur wird da viel mit border, flex, und und und gearbeitet. So das es schwer ist die positionierung festzulegen.
Würde mich freuen wenn mir da jemand helfen würde über Teamviewer oder so.
ps: habs auf dem bild mit paint geändert als beispiel..
Mfg
Wie auf dem Bild zu sehen sind die Chatblasen untereinander.
Ich möchte die aber wie auf der rechten seite , einmal empfänger links und absender rechts.
Es klingt erstmal leicht, nur wird da viel mit border, flex, und und und gearbeitet. So das es schwer ist die positionierung festzulegen.
Würde mich freuen wenn mir da jemand helfen würde über Teamviewer oder so.
CSS:
#private_content {
margin: 0 auto;
display: flex;
flex-direction: column;
overflow: auto;
padding: 0;
background: linear-gradient(rgb(114, 52, 169) 0%, rgb(10, 142, 231) 100%);
}
#private_content:after {
content: '';
background: black;
flex: 1;
pointer-events: none;
}
#private_content li {
list-style-type: none;
display: flex;
flex-direction: row-reverse;
overflow: hidden;
border-style: solid;
flex: 0 0 auto;
border-color: black;
border: solid 3px black;
}
#private_content li:first-child {
border-top-width: 10px;
}
#private_content li:last-child {
border-bottom-width: 10px;
}
#private_content li.hunter_private {
flex-direction: row;
border-right-width: 8px;
border-left-width: 16px;
}
#private_content li:before {
content: '';
flex: 1;
background: black;
pointer-events: none;
}
#private_content li span {
padding: 9px 9px 9px;
position: relative;
color: white;
padding-bottom: 7px;
}
#private_content li span:before {
content: '';
position: absolute;
left: -8px;
top: -8px;
bottom: -8px;
right: -8px;
border: 8px solid black;
border-radius: 16px;
pointer-events: none;
}
#private_content li.target_private span {
background: none;
color: white;
}
#private_content li.hunter_private::before {
content: '';
flex: 1px;
background: black;
pointer-events: none;
}
HTML:
<div id="private_content" class="background_box" value="1">
<ul><li id="priv56">
<div class="private_logs">
<div class="target_private"><span>hey was geht bei dir so ab lo</span></div>
</div>
</li><li id="priv57">
<div class="private_logs">
<div class="hunter_private"><span>hey nix bei dir so ?</span>
</div>
</div>
</li><li id="priv58">
<div class="private_logs">
<div class="hunter_private"><span>test</span>
</div>
</div>
</li><li id="priv59">
<div class="private_logs">
<div class="hunter_private"><span>test</span>
</div>
</div>
</li><li id="priv60">
<div class="target_private"><span>test zurück</span></div>
</li></ul>
</div>
<div id="priv_input_extra" class="add_shadow background_box" style="display: none;">
</div>ps: habs auf dem bild mit paint geändert als beispiel..
Mfg