Kalma
Erfahrenes Mitglied
Hi,
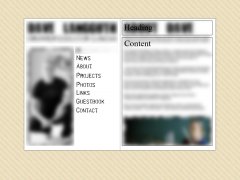
ich habe folgendes Design für jemanden erstellt (Entwurf, siehe Anhang).
Meine Frage ist jetzt, lässt sich das Design so umsetzen, dass ich keine Iframes oder ein overflow bei einem Div brauche rechts?
Am Schönsten fände ich es, wenn die Heading Zeile immer sichtbar wäre, der Text aber unendlich lang sein könnte, in dem Content-Rahmen bleiben würde und man, ohne einen zusätzlichen Scrollbalken installieren zu müssen, am normalen Browserscroller drehen könnte.
Ein Freund sagte mir "Es gibt immer eine Umsetzung für ein Design" - Bei diesem Design bin ich mir aber nicht sicher, ob es ohne Flash, Iframes oder sonstige Scrollfelder umzusetzen ist.
Eine andere Möglichkeit wäre natürlich, einfach den unteren Rand immer mitwachsen zu lassen. Was haltet ihr von dieser Möglichkeit optisch gesehen. Ich weiß nicht, ob das Design damit an Optik verlieren würde.
Wäre nett, wenn ihr mir einen Tipp geben könntet!
Vielen Dank im Vorraus
ich habe folgendes Design für jemanden erstellt (Entwurf, siehe Anhang).
Meine Frage ist jetzt, lässt sich das Design so umsetzen, dass ich keine Iframes oder ein overflow bei einem Div brauche rechts?
Am Schönsten fände ich es, wenn die Heading Zeile immer sichtbar wäre, der Text aber unendlich lang sein könnte, in dem Content-Rahmen bleiben würde und man, ohne einen zusätzlichen Scrollbalken installieren zu müssen, am normalen Browserscroller drehen könnte.
Ein Freund sagte mir "Es gibt immer eine Umsetzung für ein Design" - Bei diesem Design bin ich mir aber nicht sicher, ob es ohne Flash, Iframes oder sonstige Scrollfelder umzusetzen ist.
Eine andere Möglichkeit wäre natürlich, einfach den unteren Rand immer mitwachsen zu lassen. Was haltet ihr von dieser Möglichkeit optisch gesehen. Ich weiß nicht, ob das Design damit an Optik verlieren würde.
Wäre nett, wenn ihr mir einen Tipp geben könntet!
Vielen Dank im Vorraus
Anhänge
Zuletzt bearbeitet: