M
Maik
Warum passt sich die Boxenhöhe nicht dem Inhalt an?
oder
Warum umschliesst die Box ihren Inhalt nicht in der vollen Höhe?
oder
Warum vergrössert sich die Boxenhöhe bei zunehmenden Inhalt nicht?
Die Ausgangssituation: In einem CSS-Layout kommen floatende Spaltenblöcke zum Einsatz.
Markup:
Stylesheet:
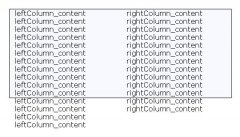
Das Ergebnis in den Browsern:
 (Standardkonforme Browser: Firefox, Netscape, Opera, Safari, usw.)
(Standardkonforme Browser: Firefox, Netscape, Opera, Safari, usw.)
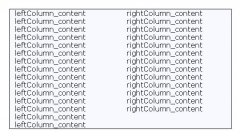
 (IE)
(IE)
Lösung:
Die Floatumgebung muss mit Hilfe der clear-Eigenschaft aufgehoben, und so im Dokument wieder der normale Textfluss hergestellt werden, damit die Box ihren Inhalt in der vollständigen Höhe umschliesst, und nicht von ihm am unteren Elementrand "überlappt" wird.
Die Klasse .clearfix wird in meinem vorgestellten HTML-Code im DIV #content aufgerufen, das die fließenden Spaltenblöcke unmittelbar umschließt:
mfg Maik
oder
Warum umschliesst die Box ihren Inhalt nicht in der vollen Höhe?
oder
Warum vergrössert sich die Boxenhöhe bei zunehmenden Inhalt nicht?
Die Ausgangssituation: In einem CSS-Layout kommen floatende Spaltenblöcke zum Einsatz.
Markup:
Code:
<div id="wrapper">
<div id="content">
<div id="leftColumn">
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
</div>
<div id="rightColumn">
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
</div>
</div>
</div>
Code:
#wrapper {
width:500px;
margin:0 auto;
}
#content {
background:#f8f8ff;
border:1px solid #000;
min-height:200px;
height:auto !important;
height:200px;
}
#leftColumn {
float:left;
width:245px;
}
#rightColumn {
float:right;
width:245px;
}
#leftColumn p, #rightColumn p {
margin:0;
padding:0 10px;
}Das Ergebnis in den Browsern:
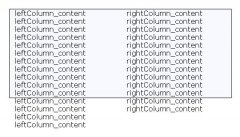
 (Standardkonforme Browser: Firefox, Netscape, Opera, Safari, usw.)
(Standardkonforme Browser: Firefox, Netscape, Opera, Safari, usw.) (IE)
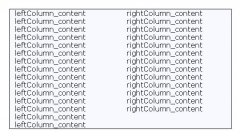
(IE)Lösung:
Die Floatumgebung muss mit Hilfe der clear-Eigenschaft aufgehoben, und so im Dokument wieder der normale Textfluss hergestellt werden, damit die Box ihren Inhalt in der vollständigen Höhe umschliesst, und nicht von ihm am unteren Elementrand "überlappt" wird.
Code:
.clearfix:after {
content:".";
display:block;
height:0;
font-size:0;
clear:both;
visibility:hidden;
}
.clearfix {display:inline-block;}
/* Hides from IE-mac \*/
* html .clearfix {height:1%;}
.clearfix {display:block;}
/* End hide from IE-mac */
Code:
<div id="wrapper">
<div id="content" class="clearfix">
<div id="leftColumn">
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
<p>leftColumn_content</p>
</div>
<div id="rightColumn">
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
<p>rightColumn_content</p>
</div>
</div>
</div>mfg Maik
