Hallo 
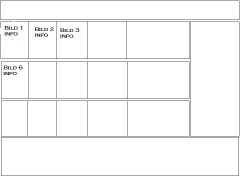
ich habe da ein problem bzw. eine frage und zwar möchte ich etwas aus einer datenbank auslesen das kann ich auch blos nun meine frage ich möchte immer fünf bilder nebeneinander laden lassen dadrunter sollen auch wieder 5 bilder ausgelesen werden wie mache ich das?

dann soll hinter jedem bild auch ein link stehen und wenn man aufs bild klickt kommt man zu ner anderen seite.
würde das gerne so haben das ich etwas in die mysql datenbank einfüge und eine id generiert wird und dann die neuste id auf der seite wo alle bilder gelistet werden sollen ganz oben rechts steht. und hinter jedem bild ist dann ein link mit der id von der datenbank also so z.b. http://meineseite.de?site=56
also falls mich einer nicht verstanden hat auf der startseite wird z.B. ein bild mit der id 34 generiert und wenn man auf das bild klickt kommt man auf http://meineseite.de?site=34
dort wird dann aus der url die 34 rausgeholt und die datenbank gibt mir dann den namen der hinter der id34 steht aus. ich weiß nicht wie das funktioniert kann mir jemand helfen?
gruß
Linyx
ich habe da ein problem bzw. eine frage und zwar möchte ich etwas aus einer datenbank auslesen das kann ich auch blos nun meine frage ich möchte immer fünf bilder nebeneinander laden lassen dadrunter sollen auch wieder 5 bilder ausgelesen werden wie mache ich das?

dann soll hinter jedem bild auch ein link stehen und wenn man aufs bild klickt kommt man zu ner anderen seite.
würde das gerne so haben das ich etwas in die mysql datenbank einfüge und eine id generiert wird und dann die neuste id auf der seite wo alle bilder gelistet werden sollen ganz oben rechts steht. und hinter jedem bild ist dann ein link mit der id von der datenbank also so z.b. http://meineseite.de?site=56
also falls mich einer nicht verstanden hat auf der startseite wird z.B. ein bild mit der id 34 generiert und wenn man auf das bild klickt kommt man auf http://meineseite.de?site=34
dort wird dann aus der url die 34 rausgeholt und die datenbank gibt mir dann den namen der hinter der id34 steht aus. ich weiß nicht wie das funktioniert kann mir jemand helfen?
gruß
Linyx