sebastianb
Erfahrenes Mitglied
Hallo zusammen,
ich bin in Sachen css völlig unerfahren und komme mit folgendem Problem nicht weiter.
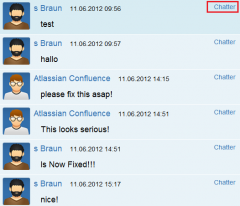
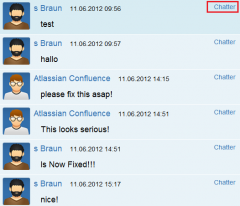
Moment produziert mein css folgende Ausgabe:

Jeder einzelne Kommentar wird durch solch eine Struktur aufgebaut:
<div class="comment">
<div class="content">Hello World</div>
<div class="action_link">hidden_link</dv>
<div>
Nun will ich, dass der im Bild rot markierte Link nur sichtbar ist, wenn ich mit dem Mauszeiger über den äußeren Block (class="comment") gehe.
Ich weiß zwar wie man den Style eines divs auf hidden/visible setzt aber mir ist nicht ganz klar, wie ich das in diesem Fall dynamisch lösen kann.
Ich habe mir jedenfalls sowas vorgestellt:
this.action_link.style="visible"
Das einzige, was mir sonst einfallen würde ist für den hidden-block dynamisch eine id zu vergeben und dann diese ansprechen aber ich glaube da gibts n schöneren weg
*Edit*
Ist es vll auch möglich den äußeren div stärker zu gewichten, bzw. das Überschreiben zu verhindern?
*Edit2*
ich bin gerade auf folgendes gestoßen, nur leider funktioniert das irgendwie nicht. Jemand ne Idee?
Gruß Sebastian
ich bin in Sachen css völlig unerfahren und komme mit folgendem Problem nicht weiter.
Moment produziert mein css folgende Ausgabe:

Jeder einzelne Kommentar wird durch solch eine Struktur aufgebaut:
<div class="comment">
<div class="content">Hello World</div>
<div class="action_link">hidden_link</dv>
<div>
Nun will ich, dass der im Bild rot markierte Link nur sichtbar ist, wenn ich mit dem Mauszeiger über den äußeren Block (class="comment") gehe.
Ich weiß zwar wie man den Style eines divs auf hidden/visible setzt aber mir ist nicht ganz klar, wie ich das in diesem Fall dynamisch lösen kann.
Ich habe mir jedenfalls sowas vorgestellt:
this.action_link.style="visible"
Das einzige, was mir sonst einfallen würde ist für den hidden-block dynamisch eine id zu vergeben und dann diese ansprechen aber ich glaube da gibts n schöneren weg
*Edit*
Ist es vll auch möglich den äußeren div stärker zu gewichten, bzw. das Überschreiben zu verhindern?
*Edit2*
ich bin gerade auf folgendes gestoßen, nur leider funktioniert das irgendwie nicht. Jemand ne Idee?
Code:
.outer
{
visibility:visible !important;
}
.inner
{
visibility:hidden;
}
<div class="outer">
<div class="inner">
I Am Invisible
</div>
</div>Gruß Sebastian
Zuletzt bearbeitet:
