D
Dadeldi
Hallo
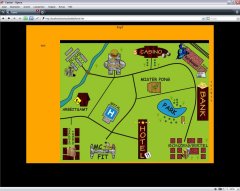
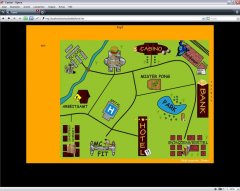
Ich arbeite an einem kleinen Projekt und habe für dieses mal ein Layout entworfen. Diese nur im Firefox oder nur im IE korrekt darzustellen war einfach, aber nie war es in beiden korrekt dargestellt. Nach unzähligen versuchen hab ich es hingekriegt das es im Firefox sowie auch im Internetexplorer korrekt, bzw. nach meiner Vorstellung angezeigt wird. Leider sieht das ganze im Opera Browser schon nicht mehr korrekt aus. Einmal abgesehen davon das mein CSS Code irgendwie total unlogisch und katastrophal aufgebaut ist sollte es doch möglich sein dieses Layout in allen browsern korrekt darzustellen.Kann mir vieleicht jemand sagen was ich falsch mache bzw. wie ich das problem mit html und css lösen kann ? (möchte nicht auf Javascript zurückgreifen weil es mir in erster Linie darum geht zu lernen wie ich diese Layout allen zugänglich machen kann und ich von Javascript noch fast keine Ahnung habe)
Layout mit Bild könnt Ihr unter http://www.spatzenhirn.ch ansehen. loginin: gast passwort : gast
Alles andere ist nur Entwurf, das Bild ist Entwurf die logginseite ect.ect. Es geht mir auch nicht darum ob es einen Sinn ergibt oder nicht, ich möchte es im moment einfach schaffen dieses Layout sauber hinzukriegen.
Hier noch der Coder HTML und die CSS Datei. (Ist vieleicht noch erwähnenswert das ich erst vor 3 Wochen mit HTML und CSS begonnen habe..selbststudium mit Büchern und self html, daher möge man mir mein laienhaftes wissen verzeihen)
Für alle Hilfe die ihr mir zukommen lasst bedanke ich mich schon herzlichst im vorraus, den im moment stecke ich fest und weis nicht genau wie ich weiterfahren soll, bzw. was genau den mein Fehler (ich schätze mal es sind mehrere) ist.
Gruss Dadeldi
Ich arbeite an einem kleinen Projekt und habe für dieses mal ein Layout entworfen. Diese nur im Firefox oder nur im IE korrekt darzustellen war einfach, aber nie war es in beiden korrekt dargestellt. Nach unzähligen versuchen hab ich es hingekriegt das es im Firefox sowie auch im Internetexplorer korrekt, bzw. nach meiner Vorstellung angezeigt wird. Leider sieht das ganze im Opera Browser schon nicht mehr korrekt aus. Einmal abgesehen davon das mein CSS Code irgendwie total unlogisch und katastrophal aufgebaut ist sollte es doch möglich sein dieses Layout in allen browsern korrekt darzustellen.Kann mir vieleicht jemand sagen was ich falsch mache bzw. wie ich das problem mit html und css lösen kann ? (möchte nicht auf Javascript zurückgreifen weil es mir in erster Linie darum geht zu lernen wie ich diese Layout allen zugänglich machen kann und ich von Javascript noch fast keine Ahnung habe)
Layout mit Bild könnt Ihr unter http://www.spatzenhirn.ch ansehen. loginin: gast passwort : gast
Alles andere ist nur Entwurf, das Bild ist Entwurf die logginseite ect.ect. Es geht mir auch nicht darum ob es einen Sinn ergibt oder nicht, ich möchte es im moment einfach schaffen dieses Layout sauber hinzukriegen.
Hier noch der Coder HTML und die CSS Datei. (Ist vieleicht noch erwähnenswert das ich erst vor 3 Wochen mit HTML und CSS begonnen habe..selbststudium mit Büchern und self html, daher möge man mir mein laienhaftes wissen verzeihen)
Code:
<body>
<center>
<div id="box">
<div id="kopf">
kopf
</div>
<div id="navi">
navi
</div>
<div id="fuss">
fuss
</div>
<div id="rechts">
re
</div>
<div id="body">
<form>
<img id="bild1" src="bilder/karte.png" usemap="#map" border="0" width="818" height="666" alt="" />
<map name="map">
<area shape="rect" coords="640,7,320,120" href="casino.php"/>
</map>
</form>
</div>
</div>
</center>
</body>
Code:
body {
background-color: black;
color: #ffffff;
}
p {
color: black;
font-size: 18px;
text-align: center;
}
#kopf {
height: 80px;
background-color: orange;
}
#navi{
width: 180px;
height: 660px;
float: left;
background-color: orange;
margin-left: 0px;
}
#fuss {
height: 25px;
width: 800px;
margin-top: 635px;
margin-right: 19px;
float: left;
background-color: orange;
}
#rechts {
width: 25px;
height: 694px;
margin-top: -694px;
float: right;
background-color: orange;
}
#body {
width: 80%;
margin-left: 0%;
}
#box {
width: 1000px;
height: 740px;
}
#bild1 {
Width: 795px;
height: 636px;
float: left;
margin-top: -660px;
margin-left: 80px;
}Für alle Hilfe die ihr mir zukommen lasst bedanke ich mich schon herzlichst im vorraus, den im moment stecke ich fest und weis nicht genau wie ich weiterfahren soll, bzw. was genau den mein Fehler (ich schätze mal es sind mehrere) ist.
Gruss Dadeldi