Adan0s
Grünschnabel
Guten Tag,
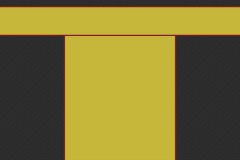
Ich versuche folgendes Layout mit CSS und ohne Tabellen umzusetzen:
 .
.
Was ich erreichen möchte:
1.) Der obere, horizontale Background soll im Abstand von 30px wiederholt werden, um so komplett an die Breite des Browsers orientiert zu sein.
2.) Der mittlere, zentrierte, 562px breite Background soll vertikal 100% wiederholt werden, um sich an die Höhe des Browsers bzw bei ausreichend Inhalt über die aktuelle Höhe des Browsers hinaus zu orientieren. Ist weniger Inhalt als die aktuelle Browserhöhe vorhanden, soll er trotzdem bis zum unteren Rand des Fensters dargestellt werden.
3.) Der mittlere Hintergrund darf nicht in den oberen, freien 30px des body-Backgrounds erscheinen.
Mein aktueller Code ( siehe Anhang anzeigen neu.zip ) ermöglicht mir den ersten, sowie den dritten Punkt. Am zweiten Punkt hingegen scheitere ich, da das Element zwar die 100% richtig interpretiert, jedoch die Höhe des oberen Hintergrundes sowie den Abstand zum oberen Fensterrand dazu addiert. (100% + 180px)
Meine Frage:
Wie ist es möglich, den mittleren Hintergrund wie von mir in Punkt 2 beschrieben zu wiederholen?
MfG,
Sven
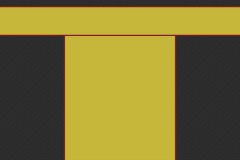
Ich versuche folgendes Layout mit CSS und ohne Tabellen umzusetzen:
 .
.Was ich erreichen möchte:
1.) Der obere, horizontale Background soll im Abstand von 30px wiederholt werden, um so komplett an die Breite des Browsers orientiert zu sein.
2.) Der mittlere, zentrierte, 562px breite Background soll vertikal 100% wiederholt werden, um sich an die Höhe des Browsers bzw bei ausreichend Inhalt über die aktuelle Höhe des Browsers hinaus zu orientieren. Ist weniger Inhalt als die aktuelle Browserhöhe vorhanden, soll er trotzdem bis zum unteren Rand des Fensters dargestellt werden.
3.) Der mittlere Hintergrund darf nicht in den oberen, freien 30px des body-Backgrounds erscheinen.
Mein aktueller Code ( siehe Anhang anzeigen neu.zip ) ermöglicht mir den ersten, sowie den dritten Punkt. Am zweiten Punkt hingegen scheitere ich, da das Element zwar die 100% richtig interpretiert, jedoch die Höhe des oberen Hintergrundes sowie den Abstand zum oberen Fensterrand dazu addiert. (100% + 180px)
Meine Frage:
Wie ist es möglich, den mittleren Hintergrund wie von mir in Punkt 2 beschrieben zu wiederholen?
MfG,
Sven
