melanie.meyer
Grünschnabel
Hallöchen,
ich hab jetzt unzählige male danach gesucht, bin aber nicht fündig geworden. Und ja, ich bin ein Anfänger.
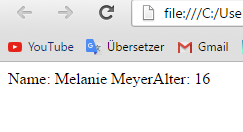
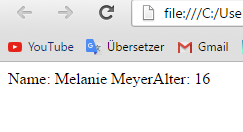
Wie es derzeit ausschaut:

Das Problem: Ich verstehe nicht, wie ich nach dem Nachnamen ein Zeilenumbruch machen kann? Im Internet gibts 100 Beispiele, die immer nur um den Heißen Brei herumreden. Danke im voraus.
ich hab jetzt unzählige male danach gesucht, bin aber nicht fündig geworden. Und ja, ich bin ein Anfänger.
Javascript:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
var vorname = "Melanie";
var nachname = "Meyer";
document.write("Name: "+vorname+" "+nachname);
var alter = "16";
document.write("Alter: "+alter);
</script>
</body>
</html>Wie es derzeit ausschaut:

Das Problem: Ich verstehe nicht, wie ich nach dem Nachnamen ein Zeilenumbruch machen kann? Im Internet gibts 100 Beispiele, die immer nur um den Heißen Brei herumreden. Danke im voraus.
