CHaoSlayeR
Erfahrenes Mitglied
Hallo zusammen,
ich bin gerade dabei eine Art Rich-Client für eMule zu entwickeln auf Basis von XUL. In der ersten Stufe soll es erstmal nur ein anderes Web-Interface werden, damit ich XUL erstmal richtig kennenlerne. Das Tutorial für XUL arbeite ich nebenbei durch, ganz wie ich es brauche...
Nun bin ich auf ein erstes Problem gestoßen: Ist es möglich, innerhalb einer Treecell-Box beliebigen Inhalt darzustellen? Auf einigen Websites hab ich die Aussage gefunden, dass dort beliebiger Inhalt möglich sei, aber bei mir wird entweder nur das "label" angezeigt oder gar nichts, wenn ich das Tag öffne und eigenen Inhalt reinsetze. Was ist nun Sache? Beliebiger Inhalt möglich oder nicht?
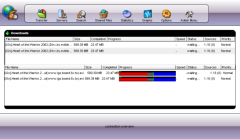
Habe noch ein Bild angehängt vom aktuellen Layout. Oben sieht man den Test als Tree und unten als Grid. Im Grid wird ordnungsgemäß alles korrekt dargestellt, während beim Tree die Progress-Dingens nicht erscheinen...
ich bin gerade dabei eine Art Rich-Client für eMule zu entwickeln auf Basis von XUL. In der ersten Stufe soll es erstmal nur ein anderes Web-Interface werden, damit ich XUL erstmal richtig kennenlerne. Das Tutorial für XUL arbeite ich nebenbei durch, ganz wie ich es brauche...
Nun bin ich auf ein erstes Problem gestoßen: Ist es möglich, innerhalb einer Treecell-Box beliebigen Inhalt darzustellen? Auf einigen Websites hab ich die Aussage gefunden, dass dort beliebiger Inhalt möglich sei, aber bei mir wird entweder nur das "label" angezeigt oder gar nichts, wenn ich das Tag öffne und eigenen Inhalt reinsetze. Was ist nun Sache? Beliebiger Inhalt möglich oder nicht?
Habe noch ein Bild angehängt vom aktuellen Layout. Oben sieht man den Test als Tree und unten als Grid. Im Grid wird ordnungsgemäß alles korrekt dargestellt, während beim Tree die Progress-Dingens nicht erscheinen...