App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Wie würdet ihr solch eine Tabelle darstellen?
- Themenstarter Safran
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
son gohan
Erfahrenes Mitglied
Hallo,
also ich würd einfach oben drei Spalten machen und links und rechts die Bilder für die Ecken rein.
Darunter nur eine Spalte und der ganzen Tabelle eine Prozentangabe als Breiten Attribut.
Mit CSS und div Tags geht das auch, dafür nimmt man einfach ein komplettes div Tag mit Breite in Prozent wieder, für oben zwei div Tag und floatet die mit Bilder einmal rechts und links. dann darunter ein div Tag für Inhalt.
Also so das wären zwei einfach Möglichkeiten.
also ich würd einfach oben drei Spalten machen und links und rechts die Bilder für die Ecken rein.
Darunter nur eine Spalte und der ganzen Tabelle eine Prozentangabe als Breiten Attribut.
Mit CSS und div Tags geht das auch, dafür nimmt man einfach ein komplettes div Tag mit Breite in Prozent wieder, für oben zwei div Tag und floatet die mit Bilder einmal rechts und links. dann darunter ein div Tag für Inhalt.
Also so das wären zwei einfach Möglichkeiten.
Safran
Grünschnabel
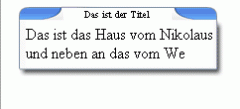
Soooo, hier seht ihr nochmals wie die Tabelle aussehen sollte (show.gif)
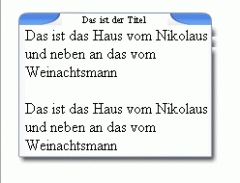
Allerdings sieht die Tabelle mit zu viel Inhalt so aus: (show2.gif)
Mein Code ist folgender:
Ich hoffe ihr könnt mir helfen...Danke im Vorraus!
Im Prinzip geht es nur um das rechte, obere Eck....
Allerdings sieht die Tabelle mit zu viel Inhalt so aus: (show2.gif)
Mein Code ist folgender:
Code:
<html>
<head>
<title> </title>
</head>
<body>
<!-- Begin Table -->
<table border="0" cellpadding="0" cellspacing="0" width="226">
<tr>
<td rowspan="1" colspan="6" width="226" height="3">
<img name="tabelle0" src="tabelle_1x1.gif" width="226" height="3" border="0" alt="" /></td>
</tr>
<tr>
<td rowspan="1" colspan="3" width="53" height="13">
<img name="tabelle1" src="tabelle_2x1.gif" width="53" height="13" border="0" alt="" /></td>
<td rowspan="1" colspan="1" width="109" height="13">
<p align="center"><font size="1">Das ist der Titel</font></td>
<td rowspan="1" colspan="2" width="64" height="13">
<img name="tabelle3" src="tabelle_2x3.gif" width="64" height="13" border="0" alt="" /></td>
</tr>
<tr>
<td rowspan="2" colspan="1" width="15" height="46" style="background:url('tabelle_3x1.gif')">
</td>
<td rowspan="2" colspan="4" width="189" height="46">
Das ist das Haus vom Nikolaus und neben an das vom Weinachtsmann<p>Das ist das Haus vom Nikolaus und neben an das vom Weinachtsmann</td>
<td rowspan="1" colspan="1" height="10" style="background:url('tabelle_3x3.gif')">
</td>
</tr>
<tr>
<td rowspan="1" colspan="1" width="22" height="35" style="background:url('tabelle_4x1.gif')">
</td>
</tr>
<tr>
<td rowspan="1" colspan="2" width="22" height="11" style="background:url('tabelle_5x1.gif')">
</td>
<td rowspan="1" colspan="3" width="182" height="11" style="background:url('tabelle_5x2.gif')">
</td>
<td rowspan="1" colspan="1" width="22" height="11" style="background:url('tabelle_5x3.gif')">
</td>
</tr>
<tr>
<td width="15" height="1">
<img name="blank" SRC="blank.gif" width="15" height="1" border="0"></td>
<td width="7" height="1">
<img name="blank" SRC="blank.gif" width="7" height="1" border="0"></td>
<td width="31" height="1">
<img name="blank" SRC="blank.gif" width="31" height="1" border="0"></td>
<td width="109" height="1">
<img name="blank" SRC="blank.gif" width="109" height="1" border="0"></td>
<td width="42" height="1">
<img name="blank" SRC="blank.gif" width="42" height="1" border="0"></td>
<td width="22" height="1">
<img name="blank" src="blank.gif" width="22" height="1" border="0"></td>
</tr>
</table>
<!-- End Table -->
</body>
</html>Ich hoffe ihr könnt mir helfen...Danke im Vorraus!
Im Prinzip geht es nur um das rechte, obere Eck....
Anhänge
son gohan
Erfahrenes Mitglied
Ich denke da wirst du mit CSS und div Container die ein oder andere Tabellenspalte simulieren müssen, weil du den div Tags/Container ein feste Größe/Breite geben kannst.
Bei Tabellenspalten weis ich nicht mehr wie das ist mit dem festen Größen geben, weil ich die lange nicht mehr benutze.
Mein Tip bisjen rumspielen mit CSS und div Container das Ergebnis vor Augen halten und dan mus dan schon gehen.
Bei Tabellenspalten weis ich nicht mehr wie das ist mit dem festen Größen geben, weil ich die lange nicht mehr benutze.
Mein Tip bisjen rumspielen mit CSS und div Container das Ergebnis vor Augen halten und dan mus dan schon gehen.
- Status
- Nicht offen für weitere Antworten.