Doubletaker
Mitglied
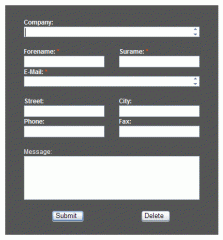
Ich habe ein Problem, dass ich gerne ein paar einzeilige Textfelder
und paar mehrzeilige Textfelder gerne auf die gleiche Länge stellen
würde. Aber es klappt nicht - mit der Zeichenbreite schaffe ich das
ganze leider nicht.
Nun habe ich mir gedacht, dass ich die mehrzeiligen Textfelder mit
nur einer Zeile versehe und den Scrollbalken abstelle, was ich fast
hingekriegt habe bis auf die Scrollbalken, weil ich nicht weiss wie
ich die Scrollbalken abstellen kann...
Wisst ihr vielleicht wie ich das machen kann?
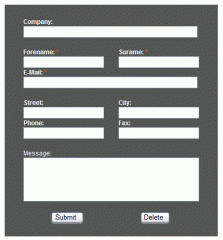
und paar mehrzeilige Textfelder gerne auf die gleiche Länge stellen
würde. Aber es klappt nicht - mit der Zeichenbreite schaffe ich das
ganze leider nicht.
Nun habe ich mir gedacht, dass ich die mehrzeiligen Textfelder mit
nur einer Zeile versehe und den Scrollbalken abstelle, was ich fast
hingekriegt habe bis auf die Scrollbalken, weil ich nicht weiss wie
ich die Scrollbalken abstellen kann...
Wisst ihr vielleicht wie ich das machen kann?