jochberger
Mitglied
Hallo,
ich bin gerade dabei mich in css3 einzuarbeiten.
Allerdings komme ich nicht hinder die Lösung diese Problems.
Mit folgendem "Code" habe ich den Hintergrund erzeugt:
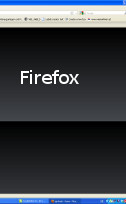
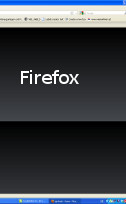
Folgendes ist das Ergebnis:
Firefox

Der Verlauf wird zwar erzeugt. Allerdings reicht dieser nicht über den gesamten Anzeigebereich. Deshalb wird er wiederholt. Kann man das verhindern?
IE8:

pfeift vollständig auf diese Regel.
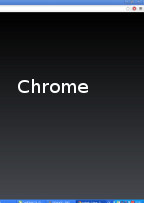
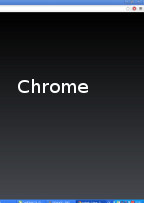
Crome:
JUHU! Die einzig korrekte Anzeige!

Kann mir jemand sagen warum so unterschiedliche Ergebnisse raus kommen?
Die Grundstruktur des Codes stammt von http://www.colorzilla.com/gradient-editor/
Vielen Dank!
Gruß
jochberger
ich bin gerade dabei mich in css3 einzuarbeiten.
Allerdings komme ich nicht hinder die Lösung diese Problems.
Mit folgendem "Code" habe ich den Hintergrund erzeugt:
HTML:
body {
background: #45484d; /* Old browsers */
background: -moz-linear-gradient(top, #000000 20% , #45484d ); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#000000), color-stop(100%, #45484d)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #000000 0%, #45484d 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #000000 0%, #45484d 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #000000 0%, #45484d 100%); /* IE10+ */
background: linear-gradient(to bottom, #000000 0%, #45484d 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#45484d', endColorstr='#000000',GradientType=0 ); /* IE6-9 */Firefox

Der Verlauf wird zwar erzeugt. Allerdings reicht dieser nicht über den gesamten Anzeigebereich. Deshalb wird er wiederholt. Kann man das verhindern?
IE8:

pfeift vollständig auf diese Regel.
Crome:
JUHU! Die einzig korrekte Anzeige!

Kann mir jemand sagen warum so unterschiedliche Ergebnisse raus kommen?
Die Grundstruktur des Codes stammt von http://www.colorzilla.com/gradient-editor/
Vielen Dank!
Gruß
jochberger
