Hallo...
Ich bräuchte ein bisschen hilfe beim Bauen meiner Webseite
also ich versuch das mal zu erklären xD
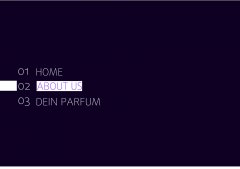
ich habe das auf meiner Seite so : *Balken* 01 *2ter Balken: in diesen zb. HOME steht
Ich möchte nun das nur wenn ich über zb. Home mit der Maus fahre diese Balken erscheinen ....
das wenn man also über kontakt oder home usw fährt immer vor der zahl ein balken kommt wie auch das wort *Home* in einem Balken steht sobald ich sich die maus aber von dem wort entfert es wieder ganz normal da steht also : 01 Home
Ich hoffe das ist zu verstehen xD ...
Schon mal Vielen Dank Jenny
Ich bräuchte ein bisschen hilfe beim Bauen meiner Webseite
also ich versuch das mal zu erklären xD
ich habe das auf meiner Seite so : *Balken* 01 *2ter Balken: in diesen zb. HOME steht
Ich möchte nun das nur wenn ich über zb. Home mit der Maus fahre diese Balken erscheinen ....
das wenn man also über kontakt oder home usw fährt immer vor der zahl ein balken kommt wie auch das wort *Home* in einem Balken steht sobald ich sich die maus aber von dem wort entfert es wieder ganz normal da steht also : 01 Home
Ich hoffe das ist zu verstehen xD ...
Schon mal Vielen Dank Jenny