moin, moin,
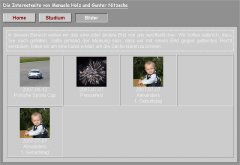
ich sitze gerade über meiner Internetseite und bin am verzweifeln. Ich war mir gerade fast sicher, dass ich die Designabmessungen jetzt so gewählt habe, dass es gut aussieht und man die Seite auch auf einer 1024er Auflösung betrachten kann. Zum Vergleich habe ich hier meinen PC mit 19" Monitor (1280*1024) und meinen Laptop mit 1024*768. Kommen wir nun aber zu der Merkwürdigkeit: Alle Größenangaben im Design sind absolut mit Pixelmaßen gemacht (außer Schriftgrößen). Auf meinem PC passt soweit alles. Auf meinem Laptop nicht. Nach längerer Suche habe ich festgestellt, dass meine Vorschaubilder auf dem Laptop größer dargestellt werden und damit das Design zerstören. Ich habe das zum Vergleich auch mal gemessen: Es gibt einen Rahmen auf der Seite, der 800px breit sein soll und die Vorschaubilder, die 100px breit sein sollen. Beim PC ergibt sich 236mm für den Rahmen und 30mm für die Bilder. Das passt soweit. Beim Laptop kommt bei dem Rahmen 237mm und 35mm für die Bilder. Die sind also viel zu groß. Das sieht man auch, da die Qualität durch das aufziehen im Browser natürlich stark leidet.
Im Internetexplorer 7 wird die Seite auf beiden Rechnern gleich angezeigt.
Auf beiden Rechnern ist die gleiche Firefox-Version drauf (2.0.0.6). Woran kann das also liegen?
mfg
nitgun
P.S.: Hier mal noch der Code für das Einbinden der Bilder an einem Beispiel:
wie man unschwer erkennen kann ist das ein Ausschnitt aus einer Tabelle mit einigen solcher verlinkten Bilder, die nach Möglichkeit in einen vorgegebenen Rahmen passen sollen.
Die Einleitung der Tabelle sieht so aus
Und die CSS-Deklaration so:
live wäre das Problemkind unter http://www-user.tu-chemnitz.de/~gunn/Seiten/Bilder.htm zu begutachten.
ich sitze gerade über meiner Internetseite und bin am verzweifeln. Ich war mir gerade fast sicher, dass ich die Designabmessungen jetzt so gewählt habe, dass es gut aussieht und man die Seite auch auf einer 1024er Auflösung betrachten kann. Zum Vergleich habe ich hier meinen PC mit 19" Monitor (1280*1024) und meinen Laptop mit 1024*768. Kommen wir nun aber zu der Merkwürdigkeit: Alle Größenangaben im Design sind absolut mit Pixelmaßen gemacht (außer Schriftgrößen). Auf meinem PC passt soweit alles. Auf meinem Laptop nicht. Nach längerer Suche habe ich festgestellt, dass meine Vorschaubilder auf dem Laptop größer dargestellt werden und damit das Design zerstören. Ich habe das zum Vergleich auch mal gemessen: Es gibt einen Rahmen auf der Seite, der 800px breit sein soll und die Vorschaubilder, die 100px breit sein sollen. Beim PC ergibt sich 236mm für den Rahmen und 30mm für die Bilder. Das passt soweit. Beim Laptop kommt bei dem Rahmen 237mm und 35mm für die Bilder. Die sind also viel zu groß. Das sieht man auch, da die Qualität durch das aufziehen im Browser natürlich stark leidet.
Im Internetexplorer 7 wird die Seite auf beiden Rechnern gleich angezeigt.
Auf beiden Rechnern ist die gleiche Firefox-Version drauf (2.0.0.6). Woran kann das also liegen?
mfg
nitgun
P.S.: Hier mal noch der Code für das Einbinden der Bilder an einem Beispiel:
HTML:
<td align="center" valign="top">
<a href="../Galerie/Presse07.htm" target="new Window">
<img src="../Galerie/Presse07/GalerieLink.jpg" style="height:100px; width:100px" border="0"><br>
2007-07-07<br>Pressefest
</a>
</td>Die Einleitung der Tabelle sieht so aus
HTML:
<table id=Galerie border="1" cellpadding="5">
HTML:
table#Galerie {
width:760px;
position:absolute;
top:90px;
left:10px;
table-layout:fixed;
}live wäre das Problemkind unter http://www-user.tu-chemnitz.de/~gunn/Seiten/Bilder.htm zu begutachten.