creativeconcept
Grünschnabel
Hallo Leute, ich verzweifle an meinem nicht Wissen, vielleicht könnt Ihr mit Rat und Tat zur verfügung stehen.
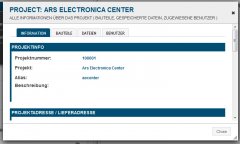
Ich habe eine foreach-Schleife die ich als Accordion ausgebe. Mein Prog. benötig jedoch bei jedem Eintrag ein Menü (Siehe Bild menue.jpg). Unter Info lade ich alle Informationen zu dem Projekt in einem UI-Dialog, was auch funktioniert (Bild dialog.jpg).
Jetzt ist es aber so das ich bei jeder Schleife das Javascript jedes mal mitlade und die Ladezeit sehr lange wird.
Jetzt meine Frage kann ich das script auslagern in den Head und wie übergebe ich dann die ID?
Ich habe eine foreach-Schleife die ich als Accordion ausgebe. Mein Prog. benötig jedoch bei jedem Eintrag ein Menü (Siehe Bild menue.jpg). Unter Info lade ich alle Informationen zu dem Projekt in einem UI-Dialog, was auch funktioniert (Bild dialog.jpg).
Jetzt ist es aber so das ich bei jeder Schleife das Javascript jedes mal mitlade und die Ladezeit sehr lange wird.
PHP:
<li class="info"><a id="dialogComponent_<?php echo $component['id'];?>" href="<?php echo PROJECT_HTTP_ROOT;?>/logig/component/infocomponent.php?component=<?php echo $component['id'];?>" alt="Alle Informationen zum Bauteil" title="Alle Informationen zum <?php echo $component['Bezeichnung'];?>" class="blurbarea">info</a></li>
<span class="textM">Information zu <?php echo $component['Bezeichnung'];?></span>
<!-- JQUERY DIALOG -->
<script>
$(document).ready(function() {
$('#dialogComponent_<?php echo $component['id'];?>').each(function() {
var $link = $(this);
var $dialogComponent = $('<div id="Iup"> </div>')
.load($link.attr('href') + ' .tabs')
.dialog({
autoOpen: false,
title: $link.attr('title'),
width: 1000,
height: 600,
minWidth: 600,
minHeight: 300,
modal: true,
stak: 'false',
closeText: 'hide',
buttons: [
{
text: "Close",
click: function() { $(this).dialog("close"); }
}]
});
$link.click(function() {
$dialogComponent.dialog('open');
$(function() {
$( ".tabs" ).tabs();
});
return false;
});
});
});
</script>Jetzt meine Frage kann ich das script auslagern in den Head und wie übergebe ich dann die ID?