Hallo,
ich möchte eine Textbox welche beim Klick auf einen Link aufklappt und dann den gesamten Inhalt anzeigt.
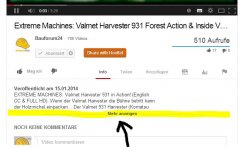
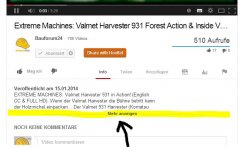
Im Prinzip genauso wie bei Youtube:

Ich habe schon was mit CSS gemacht und Linkverweisen gemacht. Hier ist nur blöd, dass die Seite aufgrund des Ankers beim Klick immer nach oben springt: Hier zu sehen:
Kann man die Youtube Lösung auch mit reinem CSS machen? Oder wird JS benötigt?
Danke schonmal für eure Tipps!
ich möchte eine Textbox welche beim Klick auf einen Link aufklappt und dann den gesamten Inhalt anzeigt.
Im Prinzip genauso wie bei Youtube:

Ich habe schon was mit CSS gemacht und Linkverweisen gemacht. Hier ist nur blöd, dass die Seite aufgrund des Ankers beim Klick immer nach oben springt: Hier zu sehen:
Kann man die Youtube Lösung auch mit reinem CSS machen? Oder wird JS benötigt?
Danke schonmal für eure Tipps!
