zyclop
Erfahrenes Mitglied
Hallo Zusammen
Wiedereinmal stehe ich vor einem Problem mit den Tabellen bei IE vs. die restlichen Browser. Und zwar habe ich eine HTML Datei welche als Template Datei dient. Ihr findet Sie im Anhang. Nun stellt der IE wieder einmal alles anders dar als die restlichen Browser.
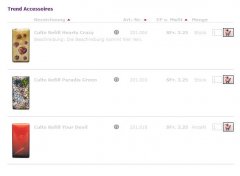
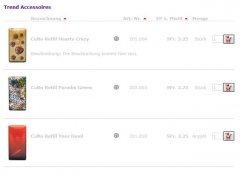
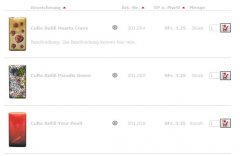
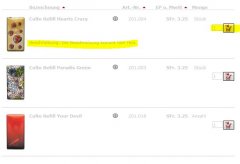
Ist (IE.jpg) / Soll (chrome.jpg) Bilder seht Ihr ebenfalls im Anhang.
Hat jemand eine Idee was ich hier übersehen habe?
Wiedereinmal stehe ich vor einem Problem mit den Tabellen bei IE vs. die restlichen Browser. Und zwar habe ich eine HTML Datei welche als Template Datei dient. Ihr findet Sie im Anhang. Nun stellt der IE wieder einmal alles anders dar als die restlichen Browser.
Ist (IE.jpg) / Soll (chrome.jpg) Bilder seht Ihr ebenfalls im Anhang.
Hat jemand eine Idee was ich hier übersehen habe?
Anhänge
Zuletzt bearbeitet: