Hi,
bin ein absoluter Neuling und komme an einer Stelle nicht weiter.
In einem bestehenden Online-Managerspiel gibt es die Möglichkeit an einer Stelle die Liga vorzustellen.
Hier wollte ich einen "Pokalmodus" reinbauen.
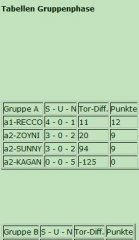
Soweit klappt alles, nur kriege ich es nicht hin den Abstand der 2 Tabellen zu verringern. Auch der Abstand der Überschrift zur Tabelle sitzt "bombemfest".
Mein Quellcode:
So ist sie 1-zu-1 rauskopiert. Der Abstand zwischen den Tabellen, bzw auch zw. der Überschrift "Tabellen Gruppenphase" und der Tabelle A ist ca. so groß wie die Tabelle selbst.
Da sind noch einige Gruppen, daher scrollt man sich dämlich bis man unten ankommt.
Jemand ne idee?
bin ein absoluter Neuling und komme an einer Stelle nicht weiter.
In einem bestehenden Online-Managerspiel gibt es die Möglichkeit an einer Stelle die Liga vorzustellen.
Hier wollte ich einen "Pokalmodus" reinbauen.
Soweit klappt alles, nur kriege ich es nicht hin den Abstand der 2 Tabellen zu verringern. Auch der Abstand der Überschrift zur Tabelle sitzt "bombemfest".
Mein Quellcode:
HTML:
<b> Tabellen Gruppenphase </b> <table border="1"> <tr> <td> Gruppe A </td> <td> S - U - N </td> <td> Tor-Diff. </td> <td> Punkte </td> </tr>
<tr> <td> A1 </td> <td> 4 - 0 - 1 </td> <td> 11 </td> <td> 12 </td> </tr>
<tr> <td> A2 </td> <td> 3 - 0 - 2 </td> <td> 20 </td> <td> 9 </td> </tr>
<tr> <td> A3 </td> <td> 3 - 0 - 2 </td> <td> 94 </td> <td> 9 </td> </tr>
<tr> <td> A4 </td> <td> 0 - 0 - 5 </td> <td> -125 </td> <td> 0 </td> </tr> </table><table border="1"> <tr>
<td> Gruppe B </td> <td> S - U - N </td> <td> Tor-Diff. </td> <td> Punkte </td> </tr>
<tr> <td> B1 </td> <td> 4 - 0 - 1 </td> <td> 43 </td> <td> 12 </td> </tr>
<tr> <td> B2 </td> <td> 3 - 0 - 2 </td> <td> -3 </td> <td> 9 </td> </tr>
<tr> <td> B3 </td> <td> 3 - 0 - 2 </td> <td> 51 </td> <td> 9 </td> </tr>
<tr> <td> B4 </td> <td> 0 - 0 - 5 </td> <td> -90 </td> <td> 0 </td> </tr> </table>Da sind noch einige Gruppen, daher scrollt man sich dämlich bis man unten ankommt.
Jemand ne idee?
Zuletzt bearbeitet von einem Moderator: