Danielku15
Erfahrenes Mitglied
Hallo Leute.
Ich habe ein riesen Problem mit meinem Design. Und zwar reagiert der gute IE wieder mal komplett falsch auf die Angabe von Höhe-Attributen. Ich hab echt schon alles probiert. Ich hab versucht überall im Quellcode den Fehler zu finden. Und falls jemand behaupten sollte ich habe die Suchfunktion nicht verwendet irrt er sich. Jedoch wurden in vielen Topics die Quellcodes angefordert also bin ich fast dazu gezwungen ein neuer Topic aufzumachen. Unter anderem wurde auch erwähnt anstatt Prozentangaben Pixelangaben zu machen. Nur wenn die Seite auf die komplette Breite gehen sollte ist dies auch nicht möglich.
Mein Problem zu erklären würde ewig dauern darum heißt es wieder mal: 1 Bild sagt mehr als 1000 Worte.
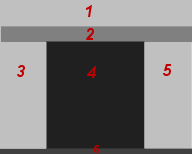
Seite im Firefox:
http://www.homepage-hilfe.de/problem/problem1.jpg
Seite im IE:
http://www.homepage-hilfe.de/problem/problem2.jpg
Seite Live:
http://www.homepage-hilfe.de/problem/index.php
Quellcode der index.php:
http://www.homepage-hilfe.de/problem/index.txt
Quellcode der style.css der index.php:
http://www.homepage-hilfe.de/problem/style.txt
Quellcode der menu.js der index.php:
http://www.homepage-hilfe.de/problem/menu.txt
Ich hoffe ihr könnt mir helfen das Problem zu lösen.
mfg daniel
Ich habe ein riesen Problem mit meinem Design. Und zwar reagiert der gute IE wieder mal komplett falsch auf die Angabe von Höhe-Attributen. Ich hab echt schon alles probiert. Ich hab versucht überall im Quellcode den Fehler zu finden. Und falls jemand behaupten sollte ich habe die Suchfunktion nicht verwendet irrt er sich. Jedoch wurden in vielen Topics die Quellcodes angefordert also bin ich fast dazu gezwungen ein neuer Topic aufzumachen. Unter anderem wurde auch erwähnt anstatt Prozentangaben Pixelangaben zu machen. Nur wenn die Seite auf die komplette Breite gehen sollte ist dies auch nicht möglich.
Mein Problem zu erklären würde ewig dauern darum heißt es wieder mal: 1 Bild sagt mehr als 1000 Worte.
Seite im Firefox:
http://www.homepage-hilfe.de/problem/problem1.jpg
Seite im IE:
http://www.homepage-hilfe.de/problem/problem2.jpg
Seite Live:
http://www.homepage-hilfe.de/problem/index.php
Quellcode der index.php:
http://www.homepage-hilfe.de/problem/index.txt
Quellcode der style.css der index.php:
http://www.homepage-hilfe.de/problem/style.txt
Quellcode der menu.js der index.php:
http://www.homepage-hilfe.de/problem/menu.txt
Ich hoffe ihr könnt mir helfen das Problem zu lösen.
mfg daniel