GFX-Händchen
Erfahrenes Mitglied
Hallo,
brauche mal wieder Hilfe.
Soll für jemanden einen bestehenden Tabelleninhalt einrücken, damit die Preise untereinander stehen.
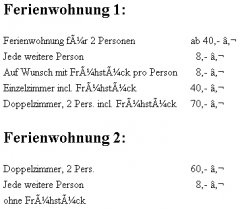
Also dieses € soll untereinander stehen, das soll das €-Zeichen sein.
Bei mir ist wohl etwas nciht installiert weil so komische Zeichen (€) angezeigt werden.
Lasst euch bitte davon aber nicht stören.
Kann ich das Einrücken per CSS bewerkstelligen?
Wenn ja, bitte wie (bin noch am Lernen).
brauche mal wieder Hilfe.
Soll für jemanden einen bestehenden Tabelleninhalt einrücken, damit die Preise untereinander stehen.
Also dieses € soll untereinander stehen, das soll das €-Zeichen sein.
Bei mir ist wohl etwas nciht installiert weil so komische Zeichen (€) angezeigt werden.
Lasst euch bitte davon aber nicht stören.
Kann ich das Einrücken per CSS bewerkstelligen?
Wenn ja, bitte wie (bin noch am Lernen).
Code:
<table align="center">
<TD align="center">
<table width="600">
<tr>
<td colspan="3"><h2>Übernachtungspreise je Tag:</h2></td>
</tr>
<tr>
<td colspan="3"><h2>Ferienwohnung 1:</h2></td>
</tr>
<tr>
<td width="280">Ferienwohnung für 2 Personen</td>
<td width="280">ab 40,- €</td>
<td> </td>
</tr>
<tr>
<td width="280">Jede weitere Person</td>
<td width="280"> 8,- €</td>
<td> </td>
</tr>
<tr>
<td width="280">Auf Wunsch mit Frühstück pro Person</td>
<td width="280"> 8,- €</td>
<td> </td>
</tr>
<tr>
<td width="280">Einzelzimmer incl. Frühstück</td>
<td width="280">40,- €</td>
<td> </td>
</tr>
<tr>
<td width="280">Doppelzimmer, 2 Pers. incl. Frühstück</td>
<td width="280">70,- €</td>
<td> </td>
</tr>
<tr>
<td width="280"></td>
<td width="280"></td>
<td> </td>
</tr>
<tr>
<td colspan="3"><h2>Ferienwohnung 2:</h2></td>
</tr>
<tr>
<td width="280">Doppelzimmer, 2 Pers.</td>
<td width="280">60,- €</td>
<td> </td>
</tr>
<tr>
<td width="280">Jede weitere Person</td>
<td width="280"> 8,- €</td>
<td> </td>
</tr>
<tr>
<td width="280">ohne Frühstück</td>