Hi
Ich arbeite gerade an einem Menu und irgendwie steh ich auf dem Schlauch.
Ich will ein Menu mit aufklappbarem Untermenu. Das Untermenu soll auf der ganzen Breite einen grauen Hintergrund haben. Dafür mache ich beim Submenu "display: absolute" und "width: 100%" und "left: 0". So weit so gut, dabei wird der Text im Submenu aber auch ganz nach links verschoben und das soll nicht so sein. Der Text sollte an der position sein, als wenn ich "left: auto" hätte.
Bildlich gesprochen
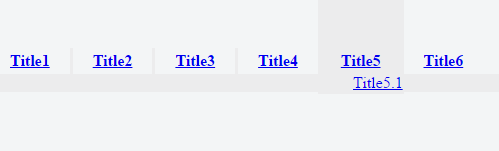
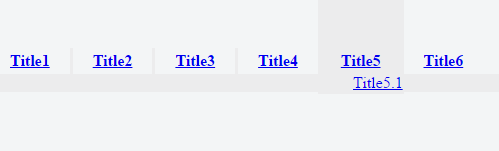
So soll es aussehen:

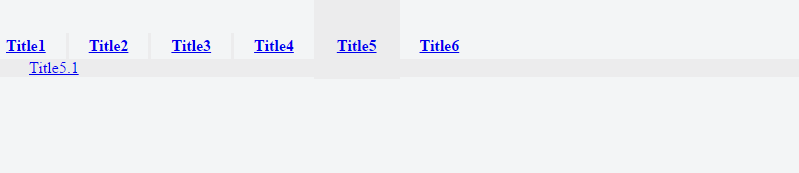
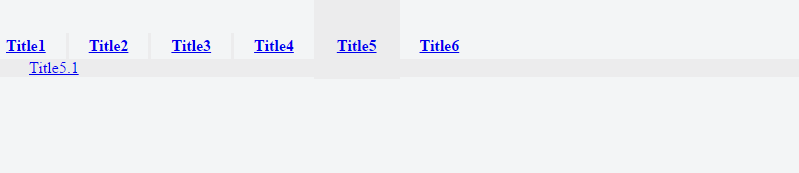
So sieht es im Moment aus:

Und einen Fiddle gibt es auch: https://jsfiddle.net/srLaxrch/
Einfach bei Title5 hovern. Dann soll der graue Balken über die ganze Breite gehen (ist so), aber der Unterpunkt "Title5.1" direkt unter "Title5" sein.
Hat jemand eine Idee?
(In meinem Fall habe ich einen Workaround gefunden, aber der würde nicht allgemein funktionieren)
Ich arbeite gerade an einem Menu und irgendwie steh ich auf dem Schlauch.
Ich will ein Menu mit aufklappbarem Untermenu. Das Untermenu soll auf der ganzen Breite einen grauen Hintergrund haben. Dafür mache ich beim Submenu "display: absolute" und "width: 100%" und "left: 0". So weit so gut, dabei wird der Text im Submenu aber auch ganz nach links verschoben und das soll nicht so sein. Der Text sollte an der position sein, als wenn ich "left: auto" hätte.
Bildlich gesprochen
So soll es aussehen:

So sieht es im Moment aus:

Und einen Fiddle gibt es auch: https://jsfiddle.net/srLaxrch/
Einfach bei Title5 hovern. Dann soll der graue Balken über die ganze Breite gehen (ist so), aber der Unterpunkt "Title5.1" direkt unter "Title5" sein.
Hat jemand eine Idee?
(In meinem Fall habe ich einen Workaround gefunden, aber der würde nicht allgemein funktionieren)
