zyro
Mitglied
Hallo zusammen,
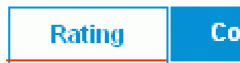
habt ihr sowas schonmal gesehen (siehe Anhang)?
Ich werde wahnsinnig Eigentlich sollte die rote-Linie ganz einfach unten sein, ist sie aber im Ie6 nicht.
Hat jemand ne Ahnung woran das liegen kann?
Hier der CSS Code:
P.S.: Das Workaround mit den Borders hat seinen Sinn, da muss später noch etwas verändert werden...
habt ihr sowas schonmal gesehen (siehe Anhang)?
Ich werde wahnsinnig Eigentlich sollte die rote-Linie ganz einfach unten sein, ist sie aber im Ie6 nicht.
Hat jemand ne Ahnung woran das liegen kann?
Hier der CSS Code:
HTML:
#box-middle ul.reiterNav {
margin:6px 0 0 0;
padding:0;
}
#box-middle ul.reiterNav li {
display:block;
float:left;
background-color:#0190d4;
margin:0;
padding:0;
list-style-type:none;
border:1px solid #fff;
border-left:none;
height:25px !important;
height:27px;
}
#box-middle ul.reiterNav li a {
display:block;
float:left;
height:18px;
padding:5px 20px 0px 20px;
margin:0;
color:#fff;
font-weight:bold;
}
#box-middle ul.reiterNav li.act {
background-color:#fff;
}
#box-middle ul.reiterNav li.act a {
height:20px;
color:#0190d4;
padding:5px 20px 0px 20px;
font-weight:bold;
margin:0;
border:1px solid #0190d4;
border-bottom:1px solid #ff3300;
}P.S.: Das Workaround mit den Borders hat seinen Sinn, da muss später noch etwas verändert werden...
Anhänge
Zuletzt bearbeitet: