Hallo liebe user, habe ein großes problem welches mich schon länger beschäftigt. Doch ich finde einfach keine lösung.
Also, habe mit dem Dreamweaver eine tabelle erstellt.
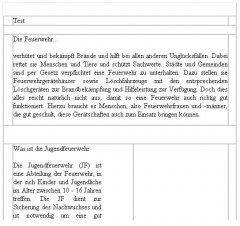
Bitte achtet nicht auf die klassen, sind unwichtig. Und zwar habe ich das Problem, dass sich mein unterer text verschiebt sobald der obere text eingefügt wird. Warum ist das so?
Auf den Bildern könnt ihr den Unterschied sehen. Ich habe lediglich den oberen text aus dem quelltext gelöscht und sonst nix.
Hoffe ihr könnt mir weiterhelfen, Olli
Also, habe mit dem Dreamweaver eine tabelle erstellt.
HTML:
<head>
</head>
<body>
<table cellpadding="0" cellspacing="0" class="tab_rahmen" border="1" width="530">
<tr>
<td height="29" colspan="4" class="leerzeile_oben_oben"></td>
</tr>
<tr>
<td width="20" height="21"> </td>
<td colspan="2" ><p class="ueberschrift">Test</p></td>
<td width="16"> </td>
</tr>
<tr>
<td height="21" colspan="4" class="leerzeile_oben"> </td>
</tr>
<tr>
<td height="207"> </td>
<td colspan="2" valign="top" ><p align="justify" class="text3">Die Feuerwehr...<br>
<br>
verhütet und bekämpft Brände und hilft bei allen anderen Unglücksfällen. Dabei rettet sie Menschen und Tiere und schützt Sachwerte. Städte und Gemeinden sind per Gesetz verpflichtet eine Feuerwehr zu unterhalten. Dazu stellen sie Feuerwehrgerätehäuser sowie Löschfahrzeuge mit den entsprechenden Löschgeräten zur Brandbekämpfung und Hilfeleistung zur Verfügung. Doch dies alles reicht natürlich nicht aus, damit so eine Feuerwehr auch richtig gut funktioniert. Hierzu braucht es Menschen, also Feuerwehrfrauen und -männer, die gut geschult, diese Gerätschaften auch zum Einsatz bringen können. </p></td>
<td> </td>
</tr>
<tr>
<td height="42" colspan="4"> </td>
</tr>
<tr>
<td height="282"> </td>
<td width="200" valign="top"><p class="ueberschrift1"> Was ist die Jugendfeuerwehr </p>
<p align="justify" class="text3">Die Jugendfeuerwehr (JF) ist eine Abteilung der Feuerwehr, in der sich Kinder und Jugendliche im Alter zwischen 10 - 16 Jahren treffen. Die JF dient zur Sicherung des Nachwuchses und ist notwendig um eine gut funktionierende Feuerwehr zu unterhalten. Die Jugendfeuerwehr-Gemeinschaft Hübingen / Oberelbert der Feuerwehr Hübingen wurde 1995 gegründet. Derzeit sind 3 Mädchen und 18 Jungen in der Jugendfeuerwehr aktiv. In der JF geben wir ihnen die bestmöglichen Grundvoraussetzungen für ihren späteren Dienst in der Einsatzabteilung.</p>
</td>
<td width="284"> </td>
<td> </td>
</tr>
</table>
</body>Bitte achtet nicht auf die klassen, sind unwichtig. Und zwar habe ich das Problem, dass sich mein unterer text verschiebt sobald der obere text eingefügt wird. Warum ist das so?
Auf den Bildern könnt ihr den Unterschied sehen. Ich habe lediglich den oberen text aus dem quelltext gelöscht und sonst nix.
Hoffe ihr könnt mir weiterhelfen, Olli