Hallo,
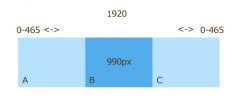
ich habe mal eine prinzipielle Frage. Ich habe drei Bereiche auf meiner Webseite. Bereich B ist statisch und 990px breit. Die Bereiche A und C sind dynamisch und passen sich immer wieder der Bildschirmauflösung an. Die Grafik zeigt ein Beispiel für die Breite von 1920px.

Ich habe das heute mal versucht und nicht hinbekommen.
Leider bekomme ich das mittlere DIV nicht zentriert, obwohl ich margin:auto 0px; verwende.
Wie mache ich das**** Danke
ich habe mal eine prinzipielle Frage. Ich habe drei Bereiche auf meiner Webseite. Bereich B ist statisch und 990px breit. Die Bereiche A und C sind dynamisch und passen sich immer wieder der Bildschirmauflösung an. Die Grafik zeigt ein Beispiel für die Breite von 1920px.

Ich habe das heute mal versucht und nicht hinbekommen.
HTML:
<style type="text/css">
#seite_l {
background-color:#6c57b9;
min-height:700px;
float:left;
}
#content {
background-color:#efefef;
width:990px;
min-height:700px;
float:left;
margin:auto 0px;
}
#seite_r {
background-color:#6c57b9;
min-height:700px;
}
</style>
</head>
<body>
<div id="seite_l">a</div>
<div id="content">b</div>
<div id="seite_r">c</div>Leider bekomme ich das mittlere DIV nicht zentriert, obwohl ich margin:auto 0px; verwende.
Wie mache ich das**** Danke