Hallo zusammen,
ich hoffe das ist der richtige Bereich für mein Anliegen. Da es aber primär um @media geht, denke ich sollte es passen.
Folgendes Szenario. Ich habe folgendes Markup:
Bedeutet, eine linke Sidebar, eine rechte und in der Mitte Inhalt. Dieses gilt für eine Auflösung von max 1200px, wobei es auf 1200px fixiert ist an der Stelle.
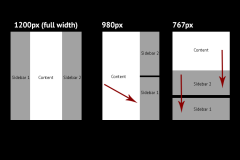
Initial sieht das so aus:
Ist aktuell nur nen Test-Setup.
Im nächsten Schritt will ich nun, dass bei einer Auflösung von 980px die linke sidebar unter die rechte switched, und der Content-Bereich nach links. Das Problem ist, dass wenn ich den content links floate und die beiden sidebars rechts, dann ist die ursprünglich linke sidebar immer über der rechten, weil sie natürlich höher angeordnet ist. Ich wills aber gern umgekehrt. Hab schon einiges probiert, aber irgendwie will es nicht so recht.
Geht ja noch weiter. Bei 767px will ich nun, dass alle 3 Bereiche eine Breite von 100% bekommen, die beiden Sidebars sollen aber wiederum unter den Content-Bereich. Auch hier habe ich Probleme, weil die linke Sidebar immer über dem Content angesiedelt wird, was auch wieder logisch erscheint.
Bei 767px will ich nun, dass alle 3 Bereiche eine Breite von 100% bekommen, die beiden Sidebars sollen aber wiederum unter den Content-Bereich. Auch hier habe ich Probleme, weil die linke Sidebar immer über dem Content angesiedelt wird, was auch wieder logisch erscheint.
Ich habe schon viel rum gesucht, aber so richtig zufrieden bin ich nicht, und habe bisher keine 100%ig Lösung gefunden, wenn es die überhaupt gibt.
Ich würde mich sehr über entsprechende Hilfe freuen!
Beste Grüße, und frohe Weihnachten!
ich hoffe das ist der richtige Bereich für mein Anliegen. Da es aber primär um @media geht, denke ich sollte es passen.
Folgendes Szenario. Ich habe folgendes Markup:
Code:
<div id="main">
<div class="left-sidebar">
</div><!-- Left Sidebar -->
<div class="content">
</div><!-- Content -->
<div class="right-sidebar">
</div><!-- Right Sidebar -->
</div>Bedeutet, eine linke Sidebar, eine rechte und in der Mitte Inhalt. Dieses gilt für eine Auflösung von max 1200px, wobei es auf 1200px fixiert ist an der Stelle.
Initial sieht das so aus:
Code:
#main {
max-width:1200px;
margin:0 auto;
}
.left-sidebar {
width:25%;
float:left;
background-color:#3F0;
}
.content {
width:50%;
float:left;
background-color:#C00;
min-height:1000px;
}
.right-sidebar {
width:25%;
float:right;
background-color:#6F0;
}Ist aktuell nur nen Test-Setup.
Im nächsten Schritt will ich nun, dass bei einer Auflösung von 980px die linke sidebar unter die rechte switched, und der Content-Bereich nach links. Das Problem ist, dass wenn ich den content links floate und die beiden sidebars rechts, dann ist die ursprünglich linke sidebar immer über der rechten, weil sie natürlich höher angeordnet ist. Ich wills aber gern umgekehrt. Hab schon einiges probiert, aber irgendwie will es nicht so recht.
Code:
@media screen and (max-width: 980px) {
.content {
width:70%;
float:left;
}
.right-sidebar {
float:right;
width:30%;
}
.left-sidebar {
float:right;
width:30%;
}
}Geht ja noch weiter.
Code:
@media screen and (max-width: 767px) {
.content {
width:100%;
}
.right-sidebar {
width:100%;
}
.left-sidebar {
width:100%;
}
}Ich habe schon viel rum gesucht, aber so richtig zufrieden bin ich nicht, und habe bisher keine 100%ig Lösung gefunden, wenn es die überhaupt gibt.
Ich würde mich sehr über entsprechende Hilfe freuen!
Beste Grüße, und frohe Weihnachten!
Anhänge
Zuletzt bearbeitet: