ronaldo84
Erfahrenes Mitglied
Hallo,
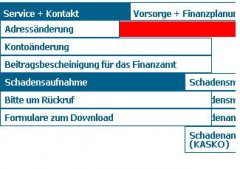
ich möchte ein Dropdown-Menü erstellen. Dazu habe ich eine Liste mittels CSS formatiert. Die einzelnen Untermenüs werden ein bzw. ausgeblendet. Nun ist leider das Problem, dass die Untermenüs teilweise von den Obermenüs überlagert wird. Die Grafik am Ende dürfte erklären wie ich das meine. Ich habe es bereits mit z-index versucht. Leider ohne Erfolg. Kann mir jemand sagen warum das nicht klappt?
Hier der HTML-Code (Gekürtzt)
Und hier der CSS-Part
ich möchte ein Dropdown-Menü erstellen. Dazu habe ich eine Liste mittels CSS formatiert. Die einzelnen Untermenüs werden ein bzw. ausgeblendet. Nun ist leider das Problem, dass die Untermenüs teilweise von den Obermenüs überlagert wird. Die Grafik am Ende dürfte erklären wie ich das meine. Ich habe es bereits mit z-index versucht. Leider ohne Erfolg. Kann mir jemand sagen warum das nicht klappt?
Hier der HTML-Code (Gekürtzt)
HTML:
<div class="menu">
<ul>
<li><a href="index.php?id=355" title="Service + Kontakt" onfocus="blurLink(this);" >Service + Kontakt</a><!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="index.php?id=362" title="Adressänderung" onfocus="blurLink(this);" >Adressänderung</a></li>
<li><a href="index.php?id=361" title="Kontoänderung" onfocus="blurLink(this);" >Kontoänderung</a></li>
<li><a href="index.php?id=360" title="Beitragsbescheinigung für das Finanzamt" onfocus="blurLink(this);" >Beitragsbescheinigung für das Finanzamt</a></li>
<li><a href="index.php?id=359" onfocus="blurLink(this);" class=drop>Schadensaufnahme<!--[if IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="index.php?id=371" title="Schadensmeldung Allgemeine Haftpflicht" onfocus="blurLink(this);" >Schadensmeldung Allgemeine Haftpflicht</a></li>
<li><a href="index.php?id=370" title="Schadensmeldung Sach-Schäden" onfocus="blurLink(this);" >Schadensmeldung Sach-Schäden</a></li>
<li><a href="index.php?id=369" title="Schadenanzeige" onfocus="blurLink(this);" >Schadenanzeige</a></li>
<li><a href="index.php?id=368" title="Schadenanzeige Fahrzeugversicherung (KASKO)" onfocus="blurLink(this);" >Schadenanzeige Fahrzeugversicherung (KASKO)</a></li>
</ul><!--[if lte IE 6]></td></tr></table></a><![endif]--></li>
<li><a href="index.php?id=358" title="Bitte um Rückruf" onfocus="blurLink(this);" >Bitte um Rückruf</a></li>
<li><a href="index.php?id=357" title="Formulare zum Download" onfocus="blurLink(this);" >Formulare zum Download</a></li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]--></li>
</ul>
</div>
Code:
.menu {
position: absolute;
top:160px;
left: 215px;
letter-spacing:-1px;
height: 25px;
width: expression((document.body.clientWidth - 215) + "px");
padding: 0; /* Interpretation Boxmodell! */
background-color:#01608C;
right:0;
z-index:100;
}
.menu a{
font-size:12px;
font-weight:bold;
font-family:verdana;
}
/* remove all the bullets, borders and padding from the default list styling */
.menu ul {
padding:0;
margin:0;
right:0;
list-style-type:none;
}
.menu ul li{
width:16.5%;
}
.menu ul li ul li{
width:150px;
}
/* float the list to make it horizontal and a relative positon so that you can control the dropdown menu positon */
.menu li {
float:left;
width:150px;
position:relative;
}
.menu ul li ul li a{
width:275px;
}
/* style the links for the top level */
.menu a, .menu a:visited {
display:block;
text-decoration:none;
color:#01608C;
width:100%;
height:23px;
border:1px solid #01608C;
/*border-width:1px 1px 0 0;*/
background:#fff;
padding-left:3px;
line-height:29px;
}
/* a hack so that IE5.5 faulty box model is corrected */
* html .menu a, * html .menu a:visited {
width:150px;
w\idth:139px;
}
/* style the second level background */
.menu ul ul a.drop, .menu ul ul a.drop:visited {
background:#fff;
}
/* style the second level hover */
.menu ul ul a.drop:hover{
background:#01608C;
color:#fff;
}
.menu ul ul :hover > a.drop {
background:#01608C;
}
/* style the third level background */
.menu ul ul ul a, .menu ul ul ul a:visited {
background:#fff;
color:#01608C;
}
/* style the third level hover */
.menu ul ul ul a:hover {
background:#01608C;
color:#fff;
}
/* hide the sub levels and give them a positon absolute so that they take up no room */
.menu ul ul {
visibility:hidden;
position:absolute;
height:0;
top:24px;
left:0;
width:150px;
}
/* another hack for IE5.5 */
* html .menu ul ul {
top:30px;
t\op:31px;
}
li.second{
z-index:110;
}
li.third{
z-index:120;
}
li.forth{
z-index:130;
}
/* position the third level flyout menu */
.menu ul ul ul{
left:250px;
top:0;
width:250px;
}
/* position the third level flyout menu for a left flyout */
.menu ul ul ul.left {
left:-150px;
}
/* style the table so that it takes no ppart in the layout - required for IE to work */
.menu table {position:absolute; top:0; left:0;}
/* style the second level links */
.menu ul ul a, .menu ul ul a:visited {
background:#fff;
color:#01608C;
height:auto;
line-height:1em;
padding:5px 5px;
/*width:129px;*/
}
* html .menu ul ul a{
width:150px;
w\idth:129px;
}
/* style the top level hover */
.menu a:hover, .menu ul ul a:hover{
color:#fff;
background:#01608C;
}
.menu :hover > a, .menu ul ul :hover > a {
color:#fff;
background:#01608C;
}
/* make the second level visible when hover on first level list OR link */
.menu ul li:hover ul, .menu ul a:hover ul{
visibility:visible;
}
/* keep the third level hidden when you hover on first level list OR link */
.menu ul :hover ul ul{
visibility:hidden;
}
/* make the third level visible when you hover over second level list OR link */
.menu ul :hover ul :hover ul{
visibility:visible;
}
/* keep the fourth level hidden when you hover on second level list OR link */
.menu ul :hover ul :hover ul ul{
visibility:hidden;
}
/* make the fourth level visible when you hover over third level list OR link */
.menu ul :hover ul :hover ul :hover ul{
visibility:visible;
}