hi erstmal
ich mache ne page für meinen clan und dort mache ich auch ein menü da habe ich mir gedacht machste mal eins mit java script dann ahb e ich hier auch im archiv etwas gefunden aber das entspricht nicht ganz meinen vorstellungen und ich weis auch nich wie ich es ändern will
<HTML>
<HEAD>
<TITLE></TITLE>
<META NAME="author" CONTENT="x2">
</HEAD>
<BODY TEXT="#000000" BGCOLOR="#FFFFFF" LINK="#FF0000" ALINK="#FF0000" VLINK="#FF0000">
<html>
<head>
<script type="text/javascript">
function display(mode,ele){
if(mode=='s'){
document.getElementById(ele).style.visibility='visible';
}else{
document.getElementById(ele).style.visibility='hidden';
}
}
</script>
</head>
<body>
<div>
<table border="0" width="900" height="20">
<tr rowspan="7">
<td width="110" height="20" BORDER="0" onMouseOver="display('s','sub1')"><IMG SRC="leiste_home.JPG" WIDTH="110" HEIGHT="20" BORDER="0" ALT=""></td>
<td width="151" height="20" BORDER="0" onMouseOver="display('s','sub2')"><IMG SRC="leiste_com.JPG" WIDTH="151" HEIGHT="20" BORDER="0" ALT=""></td>
<td width="134" height="20" BORDER="0" onMouseOver="display('s','sub3')"><IMG SRC="leiste_mapping.JPG" WIDTH="134" HEIGHT="20" BORDER="0" ALT=""></td>
<td width="118" height="20" BORDER="0" onMouseOver="display('s','sub4')"><IMG SRC="leiste_mod.JPG" WIDTH="118" HEIGHT="20" BORDER="0" ALT=""></td>
<td width="104" height="20" BORDER="0" onMouseOver="display('s','sub5')"><IMG SRC="leiste_stunt.JPG" WIDTH="104" HEIGHT="20" BORDER="0" ALT=""></td>
<td width="126" height="20" BORDER="0" onMouseOver="display('s','sub6')"><IMG SRC="leiste_game.JPG" WIDTH="126" HEIGHT="20" BORDER="0" ALT=""></td>
<td width="157" height="20" BORDER="0" onMouseOver="display('s','sub7')"><IMG SRC="leiste_download.JPG" WIDTH="157" HEIGHT="20" BORDER="0" ALT=""></td>
</tr>
</table>
</div>
<div style="visibility:hidden;margin-left:0px;" id="sub1" onClick="display('h','sub1')">
<table width="110" height="90" border="1">
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
</table>
</div>
<div style="visibility:hidden;margin-left:110px;" id="sub2" onClick="display('h','sub2')">
<table width="151" height="90" border="1">
<tr><td>Test2</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
</table>
</div>
<div style="visibility:hidden;margin-left:261px; margin-top:30px" id="sub3" onClick="display('h','sub3')">
<table width="134" height="90" border="1">
<tr><td>Test3</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
</table>
</div>
<div style="visibility:hidden;margin-left:395px;" id="sub4" onClick="display('h','sub4')">
<table width="118" height="90" border="1">
<tr><td>Test4</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
</table>
</div>
<div style="visibility:hidden;margin-left:513px;" id="sub5" onClick="display('h','sub5')">
<table width="104" height="90" border="1">
<tr><td>Test5</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
</div>
<div style="visibility:hidden;margin-left:617px;" id="sub6" onClick="display('h','sub6')">
<table width="126" height="90" border="1">
<tr><td>Test5</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<div style="visibility:hidden;margin-left:743px;" id="sub7" onClick="display('h','sub7')">
<table width="157" height="90" border="1">
<tr><td>Test5</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
</div></table>
</body>
</html>
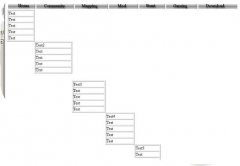
da nervt mich das die fenster offen bleiben
und das sich die fenster nicht nebenm einander sondern untereinander und nebeneinander öffnen könnt ihr mir vielleicht einen korreckten quelltext geben der meine wünsche übernimmt
ich mache ne page für meinen clan und dort mache ich auch ein menü da habe ich mir gedacht machste mal eins mit java script dann ahb e ich hier auch im archiv etwas gefunden aber das entspricht nicht ganz meinen vorstellungen und ich weis auch nich wie ich es ändern will
<HTML>
<HEAD>
<TITLE></TITLE>
<META NAME="author" CONTENT="x2">
</HEAD>
<BODY TEXT="#000000" BGCOLOR="#FFFFFF" LINK="#FF0000" ALINK="#FF0000" VLINK="#FF0000">
<html>
<head>
<script type="text/javascript">
function display(mode,ele){
if(mode=='s'){
document.getElementById(ele).style.visibility='visible';
}else{
document.getElementById(ele).style.visibility='hidden';
}
}
</script>
</head>
<body>
<div>
<table border="0" width="900" height="20">
<tr rowspan="7">
<td width="110" height="20" BORDER="0" onMouseOver="display('s','sub1')"><IMG SRC="leiste_home.JPG" WIDTH="110" HEIGHT="20" BORDER="0" ALT=""></td>
<td width="151" height="20" BORDER="0" onMouseOver="display('s','sub2')"><IMG SRC="leiste_com.JPG" WIDTH="151" HEIGHT="20" BORDER="0" ALT=""></td>
<td width="134" height="20" BORDER="0" onMouseOver="display('s','sub3')"><IMG SRC="leiste_mapping.JPG" WIDTH="134" HEIGHT="20" BORDER="0" ALT=""></td>
<td width="118" height="20" BORDER="0" onMouseOver="display('s','sub4')"><IMG SRC="leiste_mod.JPG" WIDTH="118" HEIGHT="20" BORDER="0" ALT=""></td>
<td width="104" height="20" BORDER="0" onMouseOver="display('s','sub5')"><IMG SRC="leiste_stunt.JPG" WIDTH="104" HEIGHT="20" BORDER="0" ALT=""></td>
<td width="126" height="20" BORDER="0" onMouseOver="display('s','sub6')"><IMG SRC="leiste_game.JPG" WIDTH="126" HEIGHT="20" BORDER="0" ALT=""></td>
<td width="157" height="20" BORDER="0" onMouseOver="display('s','sub7')"><IMG SRC="leiste_download.JPG" WIDTH="157" HEIGHT="20" BORDER="0" ALT=""></td>
</tr>
</table>
</div>
<div style="visibility:hidden;margin-left:0px;" id="sub1" onClick="display('h','sub1')">
<table width="110" height="90" border="1">
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
</table>
</div>
<div style="visibility:hidden;margin-left:110px;" id="sub2" onClick="display('h','sub2')">
<table width="151" height="90" border="1">
<tr><td>Test2</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
</table>
</div>
<div style="visibility:hidden;margin-left:261px; margin-top:30px" id="sub3" onClick="display('h','sub3')">
<table width="134" height="90" border="1">
<tr><td>Test3</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
</table>
</div>
<div style="visibility:hidden;margin-left:395px;" id="sub4" onClick="display('h','sub4')">
<table width="118" height="90" border="1">
<tr><td>Test4</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
</table>
</div>
<div style="visibility:hidden;margin-left:513px;" id="sub5" onClick="display('h','sub5')">
<table width="104" height="90" border="1">
<tr><td>Test5</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
</div>
<div style="visibility:hidden;margin-left:617px;" id="sub6" onClick="display('h','sub6')">
<table width="126" height="90" border="1">
<tr><td>Test5</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<div style="visibility:hidden;margin-left:743px;" id="sub7" onClick="display('h','sub7')">
<table width="157" height="90" border="1">
<tr><td>Test5</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
<tr><td>Test</td></tr>
</div></table>
</body>
</html>
da nervt mich das die fenster offen bleiben
und das sich die fenster nicht nebenm einander sondern untereinander und nebeneinander öffnen könnt ihr mir vielleicht einen korreckten quelltext geben der meine wünsche übernimmt