Hallo liebe Communty,
ich habe ein Problem mit den <div> "boxen"
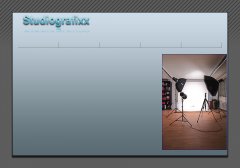
So sollte es aussehen:

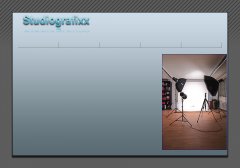
So sieht es aus:

Das Problem ist folgendes:
Die <div> Box "Navigation" ist größer wie eingestellt, aber auch nur wenn die "Links" da sind. Sobald ich die "<ul> </ul>" wegmache wird die seite so angezeigt wie ich möchte. Ich weis aber nicht woran das liegt oder vielmehr wie ich das behebe. Darum wende ich mich an euch und hoffe ihr könnt mir helfen
Hier ist der Code:
Hier für diejenigen die sich das mal direkt ansehen wollen:
Anhang anzeigen Studiografixx.zip
Hoffe das ist der richtige Ort für das Thema
MfG
Ph4Z3r
ich habe ein Problem mit den <div> "boxen"
So sollte es aussehen:

So sieht es aus:

Das Problem ist folgendes:
Die <div> Box "Navigation" ist größer wie eingestellt, aber auch nur wenn die "Links" da sind. Sobald ich die "<ul> </ul>" wegmache wird die seite so angezeigt wie ich möchte. Ich weis aber nicht woran das liegt oder vielmehr wie ich das behebe. Darum wende ich mich an euch und hoffe ihr könnt mir helfen
Hier ist der Code:
Code:
#content{
background-image:url(Bilder/Studiografixx_background.png);
width: 1000px;
height: 700px;
margin-left:auto;
margin-right:auto;
}
#header {
background-image:url(Bilder/Studiografixx_header.png);
width: 910px;
height: 125px;
position:relative;
float:left;
margin: 45px 0px 0px 50px;
}
#navigation{
background-image:url(Bilder/Studiografixx_navigation.png);
width: 910px;
height:25px;
position:relative;
float:left;
margin-left: 50px;
}
#inhalt {
background-image:url(Bilder/Studiografixx_content.png);
width: 910px;
height: 460px;
position:relative;
float:left;
margin-left: 50px;
}
#text{
width: 595px;
height: 400px;
position:relative;
float:left;
margin: 0px 0px 0px 25px;
font-family:Arial, Helvetica, sans-serif;
top: 25px;
}
#foto{
background-image:url(Bilder/studio.jpg);
width: 270px;
height: 400px;
position: relative;
float: left;
margin: -400px 0px 0px 625px;
top: 25px;
}
#navigation ul{
list-style:none;
float:left;
position:relative;
margin-left: 5px;
text-align:center;
top: 5px;
}
#navigation ul li{
width: 170px;
float:left;
position:relative;
font-family:Arial, Helvetica, sans-serif;
left: 24px;
}
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" type="text/css" href="style.css">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Studiografixx</title>
</head>
<body>
<div id="content">
<div id="header"></div>
<div id="navigation">
<ul>
<li>Home</li>
<li>Angebot</li>
<li>Preise</li>
<li>Kontakt</li>
<li>Impressum</li>
</ul></div>
<div id="inhalt">
<div id="text"> Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam
voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor
sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et
ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem
ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam
voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor
sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et
ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem
ipsum dolor sit amet. </div>
<div id="foto"></div>
</div>
</div>
</body>
</html>Hier für diejenigen die sich das mal direkt ansehen wollen:
Anhang anzeigen Studiografixx.zip
Hoffe das ist der richtige Ort für das Thema
MfG
Ph4Z3r
