DanielBodensee
Mitglied
Hallo,
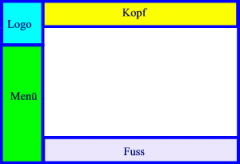
ich bin derzeit am erstellen eines Layout für eine Website. Das Layout hat mehrere Blöcke (bzw Felder +über div ?) und ist derzeit an der linken oberen Ecke als Bezugspunkt ausgerichtet.
Ich möchte nun das ganze Layout zentrieren, nur bringe ich das nicht fertig.
Über ein div-Tag, unter dem dann alle anderen Blöcke/DIV's stehen, funktioniert so nicht.
Wie kann ich es realisieren, dass mein Layout als gesamtes zentriert wird?
Gruss,
Daniel
ich bin derzeit am erstellen eines Layout für eine Website. Das Layout hat mehrere Blöcke (bzw Felder +über div ?) und ist derzeit an der linken oberen Ecke als Bezugspunkt ausgerichtet.
Ich möchte nun das ganze Layout zentrieren, nur bringe ich das nicht fertig.
Über ein div-Tag, unter dem dann alle anderen Blöcke/DIV's stehen, funktioniert so nicht.
Wie kann ich es realisieren, dass mein Layout als gesamtes zentriert wird?
Gruss,
Daniel